[국비지원교육] [패스트캠퍼스] React 강의 3주차 (1) - CSS 속성
- 문자
- 배경
- 배치

1. 문자
- color : 글자의 색상 (rgb(0,0,0) = 검정 )
- text-align : 문자의 정렬 방식 (left, right, center, justify(양쪽정렬))
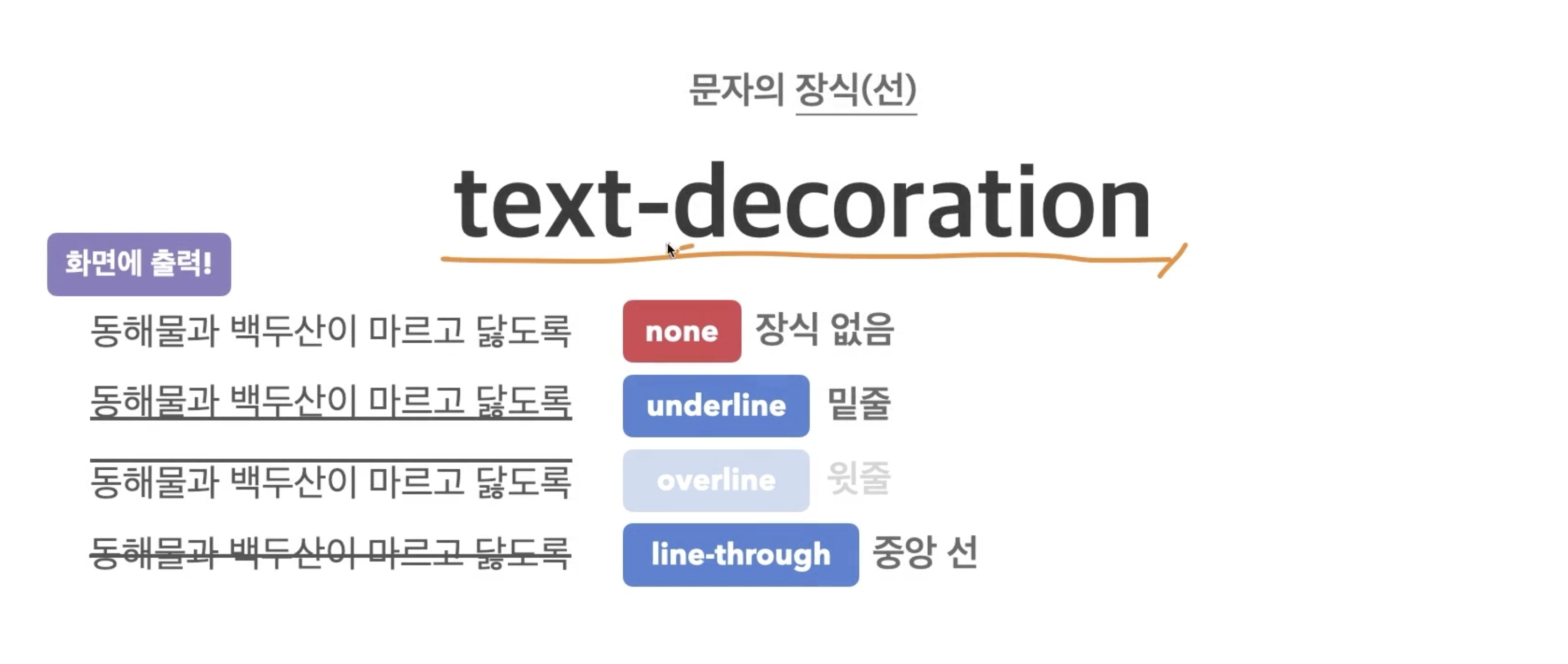
- text-decoration : 문자의 장식(선)

- text-indent : 문자 첫 줄의 들여쓰기 (0, 단위(px,em,rem), %)
2. 배경
- background-color : 요소의 배경 색상 ( transparent(투명), 색상)
- background-image : 요소의 배경 이미지 삽입 (none, url("이미지경로"))
- background-repeat : 요소의 배경이미지 반복 (repeat, repeat-x, repeat-y, no-repeat)
- background-position : 요소의 배경이미지 위치 (0% 0%, 방향(top, bottom, lert,right), 단위(px,em,rem)
- background-attachmetn : 요소의 배경 이미지 스크롤 특성 (scroll(이미지가 요소를 따라서 같이 스크롤), fixed (이미지가 뷰포트에 고정,스크롤 x))
3. 배치
- positon : 요소의 위치 지정 기준 (static(기본값), relative(요소 자신을 기준), absolute(위치 상 부모 요소를 기준), fixed(뷰포트를 기준), sticky(스크롤 역역 기준))
- 요소 쌓임 순서(stack order) : 어떤 요소가 사용자와 더 가깝게 있는지(위에 쌓이는지) 결정
(1) 요소에 positon 속성의 값이 있는 경우 위에 쌓임.(기본값 static 제외)
(2) 1번 조건이 같은경우, z-index 속성의 숫자 값이 높을 수록 위에 쌓임
(3) 1번과 2번 조검까지 같은 경우, HTML의 다음 구조일 수록 위에 쌓임
- z-index : 요소의 쌓임 정도를 지정 (auto (부모 요소와 동일한 쌓임 정도) 숫자(높을 수록 위에 쌓임))
/*포지션을 이용한 가운데 정렬하는 방법 1*/
/*포지션을 이용한 가운데 정렬하는 방법 1*/
<style>
body { background-image: linear-gradient(to right, #d7d2cc 0%, #304352 100%);}
/* 가운데 정렬하는 방법 (포지션) */
.center {
position: relative;
height: 100vh;
}
.center span {
position: absolute;
left: 50%; top: 50%;
margin-left: -50px;
margin-top: -50px;
display: inline-block;
width: 100px; height: 100px;
background-color: #fff;
border-radius: 50%;
text-align: center;
line-height: 100px;
box-shadow: 0 2px 5px rgba(0,0,0,0,0.26);
color:rgba(0,0,0,0.7);
}
</style>
<div class="center">
<span>Canter</span>
</div>
'스터디 > React' 카테고리의 다른 글
| [React] 강의 3주차 (3) - CSS 속성 (transform, perspective, backface-visibility) (0) | 2022.11.01 |
|---|---|
| [React] 강의 3주차 (2) - CSS 속성 (flex,transition) (0) | 2022.11.01 |
| [React] 강의 2주차 (4) - CSS 속성 (border, box-sizing, display, overflow, opacitiy) (0) | 2022.10.25 |
| [React] 강의 2주차 (3) - CSS 속성 (width, height, margin, padding) (0) | 2022.10.25 |
| [React] 강의 2주차 (2) - CSS 기본문법 (선택자, 스타일 상속, 우선순위) (0) | 2022.10.25 |



