[국비지원교육] [패스트캠퍼스] React 강의 2주차 (3) - CSS 속성
- 너비(width,height), 단위, 외부 여백(margin), 내부여백(padding)

1. 너비
(auto) 브라우저가 자동으로 요소의 너비를 계산 / (단위) px, em, vw등 단위로 지정
-width : 가로너비
-height : 세로너비
-max-width/max-height : 기본값 none
-min-width/min-height: 기본값 0

(index.html)
<div></div>
<div class="abc"></div>
(main.css)
div {
width: 100px;
height: 100px;
background-color: orange;
}
.abc {
width: 100%;
height: 100px;
background-color: royalblue;
max-width:200px;
min-height:200px;
}
2. CSS 단위
| px | 픽셀 |
| % | 상대적 백분율 |
| em | 요소의 글꼴 크기 |
| rem | 루트 요소(html)의 글꼴 크기 |
| vw | 뷰포트 가로 너비의 백분율 |
| vh | 뷰포트 세로 너비의 백분율 |

(index.html)
<div class="parent">
<div class="child">child1</div>
<div class="child child2">child2</div>
</div>
(main.css)
.parent {
width: 300px;
height: 50%;
background-color: royalblue;
font-size: 16px;
}
.child {
width: 10vh;
height: 10vw;
background-color: orange;
}
.child2{
width: 10rem;
height: 10em;
background-color: pink;
}
2. 외부여백 (margin)
: 요소의 외부 여백(공간)을 지정하는 단축 속성


| 설명 | |
| 0 | 외부 여백 없음 |
| auto | 브라우저가 여백을 정렬(가로/세로 너비가 있는 요소의 가운데 정렬에 활용) |
| 단위 | px, em, vw 등을 단위로 지정 |
| % | 부모 요소의 가로 너비에 대한 비율 |

(index.html)
<div class="cont">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
(main.css)
.cont .item {
width: 100px;
height: 100px;
background-color: orange;
margin: 10px;
margin-bottom: 20px;
}
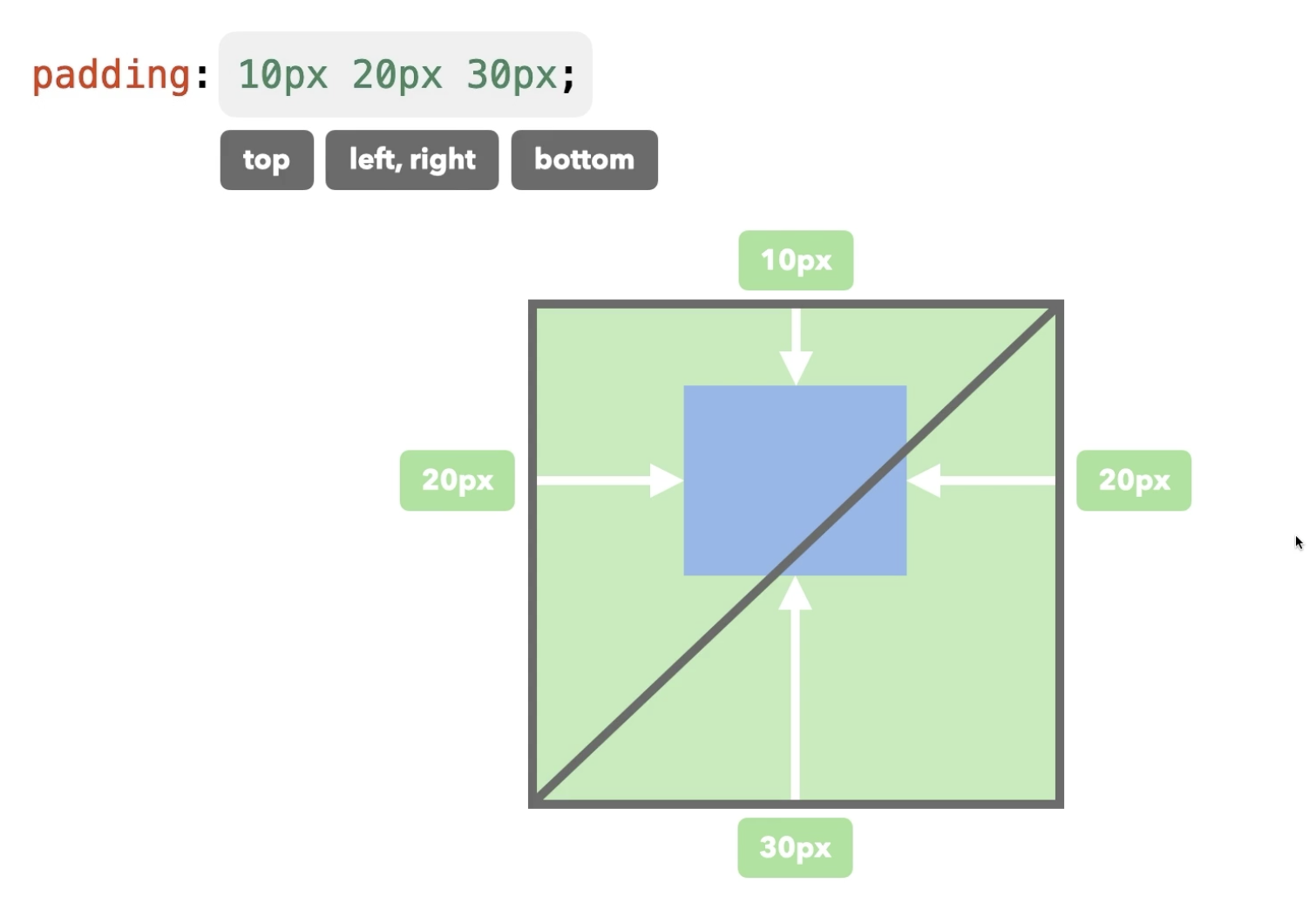
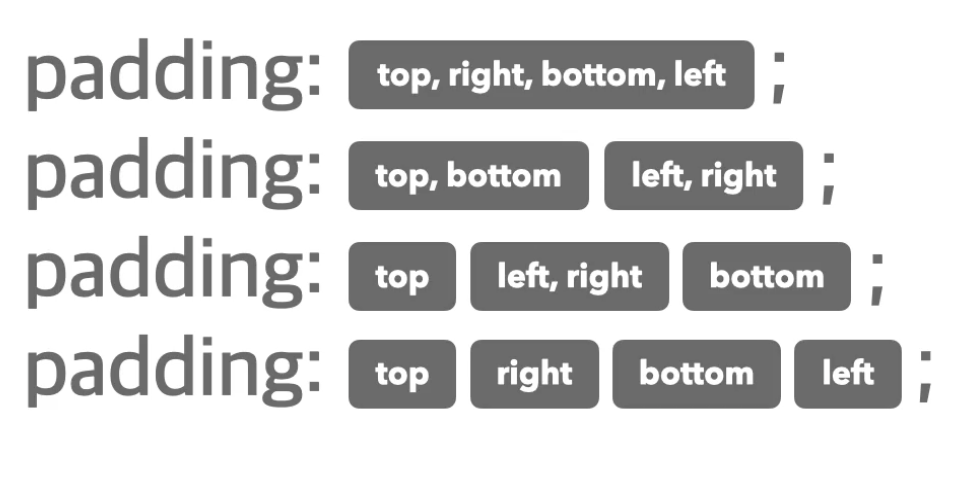
3. 내부여백 (padding)
: 요소의 내부 여백(공간)을 지정하는 단축 속성


| 설명 | |
| 0 | 외부 내부 없음 |
| 단위 | px, em, vw 등을 단위로 지정 |
| % | 부모 요소의 가로 너비에 대한 비율 |

(index.html)
<div class="cont">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
(main.css)
.cont .item {
width: 100px;
height: 100px;
background-color: orange;
padding: 10px;
padding-top: 20px;
}
.cont .item:first-child {
padding: 30px;
background-color: pink;
}
'스터디 > React' 카테고리의 다른 글
| [React] 강의 3주차 (1) - CSS 속성 (문자, background, position) (0) | 2022.11.01 |
|---|---|
| [React] 강의 2주차 (4) - CSS 속성 (border, box-sizing, display, overflow, opacitiy) (0) | 2022.10.25 |
| [React] 강의 2주차 (2) - CSS 기본문법 (선택자, 스타일 상속, 우선순위) (0) | 2022.10.25 |
| [React] 강의 2주차 (1) - CSS 기본문법 (주석, 선언방식, 선택자) (0) | 2022.10.19 |
| [React] 강의 1주차 (5) - HTML [3] 핵심 요소 및 주석, 전역 속성 (0) | 2022.10.18 |



