[국비지원교육] [패스트캠퍼스] React 강의 2주차 (2) - CSS 기본문법
- 선택자(가상요소, 속성)
- 스타일 상속
- 선택자 우선순위

1. 선택자(가상요소, 속성)
- 가상 요소 선택자
(1) before : 선택자 ABC 요소의 내부 앞에 내용을 삽입
(2)after : 선택자 ABC 요소의 내부 뒤에 내용을 삽입

ABC::before {속성 : 값; }
ABC::after {속성 : 값; }
[index.html]
<div class="box">
content!
</div>
[css]
.box::before {
content: '앞';
}
.box::after {
content: '뒤';
}
- 속성 선택자
(1)attr : 속성 ABC을 포함한 요소 선택

[ABC]
(index.html)
<input type="text" value="heropy">
<input type="password" value="1234">
<input type="text" value="ABCD">
<input type="text" value="ABCD" data-fruit-name="banana">
(main.css)
[type] {
color: green;
}
[type="password"] {
color: red;
}
[data-fruit-name]{
color: yellow;
}
2. 스타일 상속자
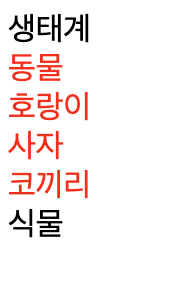
부모요소 animal 하단에 있는 자식요소 element 들의 색상이 변하는 것을 볼수있다.

<div class="ecosystem">생태계
<div class="animal">동물
<div class="tiger">호랑이</div>
<div class="lion">사자</div>
<div class="elephant">코끼리</div>
</div>
<div class="plant">식물</div>
</div>
(main.css)
.animal {
color: red;
}
3. 선택자 우선순위
: 우선순위란, 같은 요소가 여러선언의 대상이 된 경우, 어떤 선언의 CSS속성을 우선 적용할지 결정하는 방법
1, 점수가 노은 선언이 우선함!
2, 점수가 같으면, 가장 마지막에 해성된 선언이 우선함!
| 선택자 | 점수 |
| !important | 9999999999... |
| #(id) | 100 |
| .(class) | 10 |
| div(element태그) | 1 |
| *(전체) | 0 |
| body (태그) | x |
| style="color:orange" | 1000 (인라인 선언) |
| :not(.box) | 10 (부정선택자 가로안의 클래스 점수) |

(index.html)
<div id="color_yellow" class="color_green" style="color: orange;">adlog 1</div>
<div class="color_green">adlog 2</div>
<p class="color_green" style="color: orange;">adlog 3</p>
<p style="color: orange;">adlog 4</p>
<p class="color_green" >adlog 5</p>
<p class="color_red">adlog6</p>
(main.css)
div {color: red !important;}
#color_yellow {color: yellow;}
.color_green { color: green;}
div {color: blue;}
* {color: darkblue;}
body {color: violet}
div:not(.color_green) {color: violet}
'스터디 > React' 카테고리의 다른 글
| [React] 강의 2주차 (4) - CSS 속성 (border, box-sizing, display, overflow, opacitiy) (0) | 2022.10.25 |
|---|---|
| [React] 강의 2주차 (3) - CSS 속성 (width, height, margin, padding) (0) | 2022.10.25 |
| [React] 강의 2주차 (1) - CSS 기본문법 (주석, 선언방식, 선택자) (0) | 2022.10.19 |
| [React] 강의 1주차 (5) - HTML [3] 핵심 요소 및 주석, 전역 속성 (0) | 2022.10.18 |
| [React] 강의 1주차 (4) - HTML [2] 기본지식 (emmet,태그, 스타일 초기화, codepen) (2) | 2022.10.18 |



