[국비지원교육] [패스트캠퍼스] React 강의 1주차 (3) - 웹사이트 만들기 [2]기본지식
- codepen.io
- 브라우저 스타일 초기화
- Emmet
- 태그(기본문법, 부모와 자식 관계의 이해, 빈 태그, 글자와 상자)

1. [유용사이트] codepen.io https://codepen.io/pen/
코딩해서 바로 확인 할 수 있는 사이트 입니다. (html, css, js)
Create a New Pen
...
codepen.io
2. 브라우저 스타일 초기화
오렌지 네모박스 주변으로 기본적으로 여백이 들어가있는 상태 입니다 . 이러한 여백을 reset 시켜주는 css가 필요합니다.
index.html
<div></div>//css
div {
width: 300px;
height: 200px;
background-color: orange;
}
> https://www.jsdelivr.com/package/npm/reset-css 접속 > copy HTML

> 여백이 사라진 모습을 볼 수 있습니다.

3.Emmet : 자동완성 작성 기능
example )
div + tab > <div></div>참고 사이트 : https://opentutorials.org/module/2957/20611
4. 태그
** 기본문법
element (요소) : <태그>내용</태그>
<태그> : 열린태그
</태그> : 종료/닫힌 태그
내용 : 요소의 내용(Contents)
**부모와 자식 관계의 이해
- 부모와 자식관계는 들여쓰기를 하여 구별합니다.

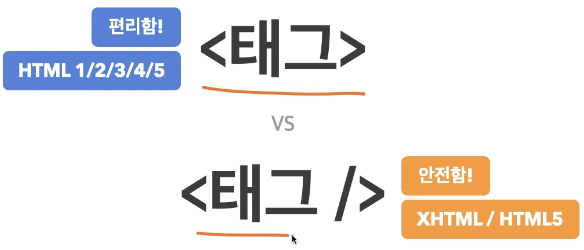
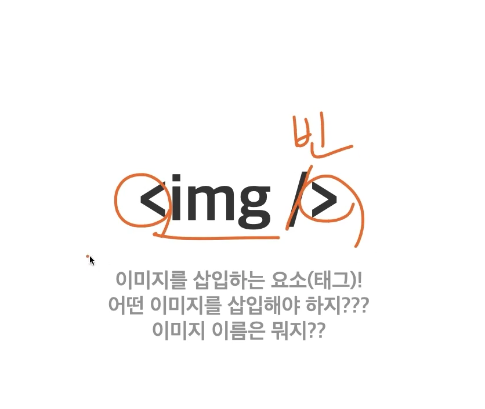
**빈 태그
html 버전에 따라 작성법이 있습니다.
xhtml/html5 에서는 <태그 /> 엄격하게 작성을 하여야 오류가 나타나지 않습니다.


 |
 |
 |
 |
**글자와 상자 : 요소가 화면에 출력되는 특성
- 인라인(Inline)요소 : 글자를 만들기 위한 요소들
- 블록(block)요소 : 상자(레이아웃)를 만들기 위한 요소들
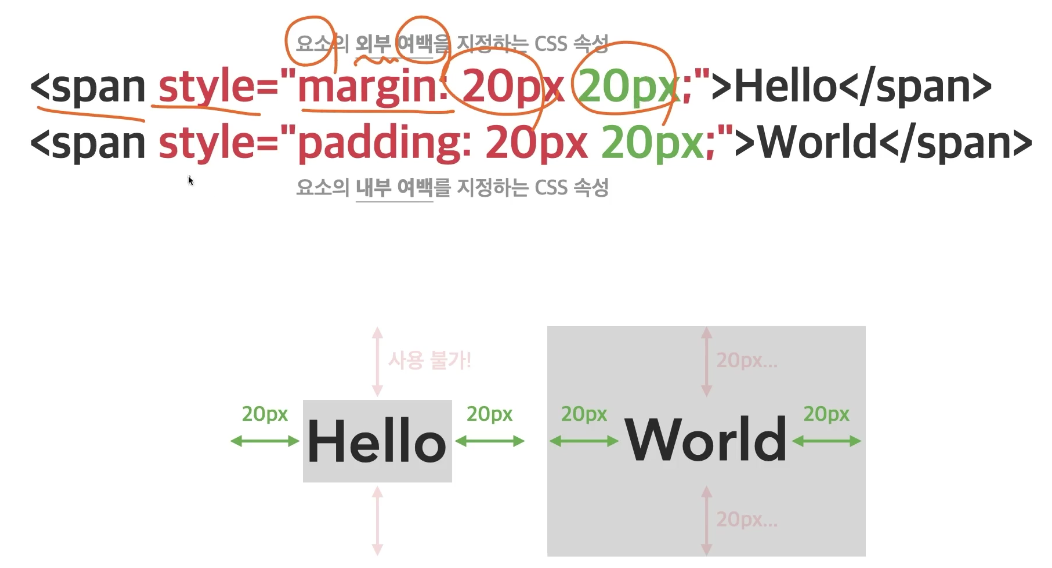
(1) 인라인 요소

<span> tag에 css 지정

(2) 블록요소
- 시각적으로 요소를 출력하면 눈에띄게 차이가 보입니다.


'스터디 > React' 카테고리의 다른 글
| [React] 강의 2주차 (1) - CSS 기본문법 (주석, 선언방식, 선택자) (0) | 2022.10.19 |
|---|---|
| [React] 강의 1주차 (5) - HTML [3] 핵심 요소 및 주석, 전역 속성 (0) | 2022.10.18 |
| [React] 강의 1주차 (3) - HTML [1] 구조 (1) | 2022.10.18 |
| [React] 강의 1주차 (2) - VS Code 설치 및 사용방법 (1) | 2022.10.18 |
| [React] 강의 1주차 (1) - 용어정리 (0) | 2022.10.14 |



