[국비지원교육] [패스트캠퍼스] React 강의 1주차 (2) - VS Code 설치 및 사용방법
- 설치 및 실행
- 파일 생성과 삭제
- 한글화
- 코드정리 Beautify)
- 태그 이름 한 번에 변경 (Auto Rename Tag)
- 브라우저에 출력(Live Sever)
- 단축키 & 공백2로 만들기

[설치 및 실행]
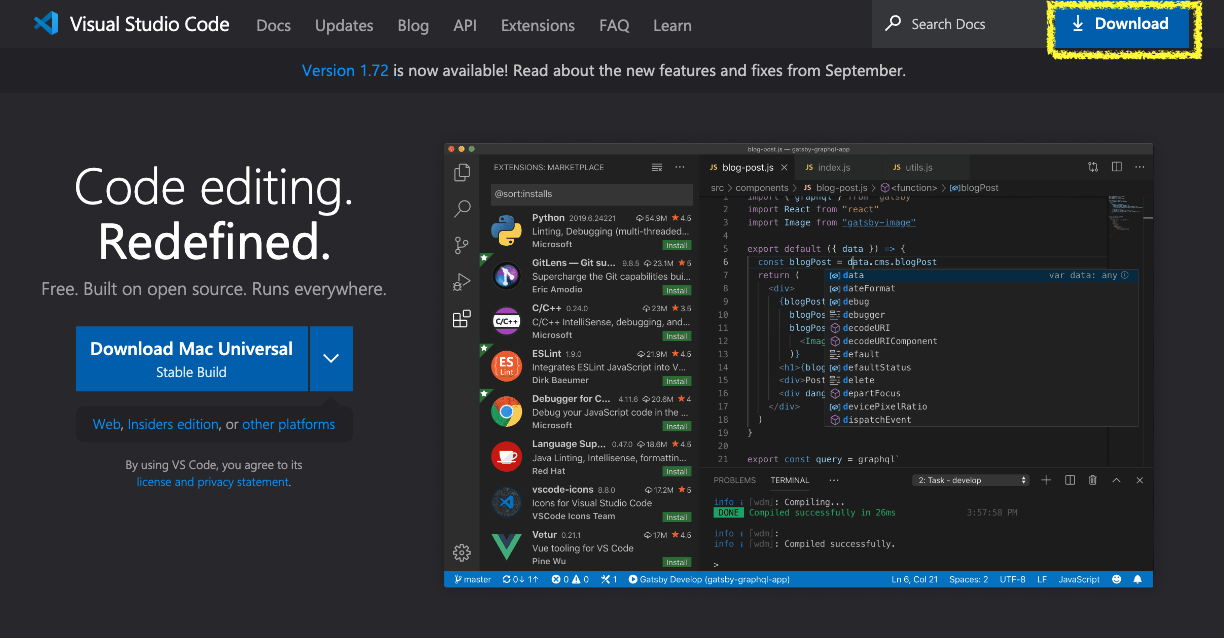
1. 구글 검색 "visualstudio code" https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. 알맞는 컴퓨터 환경으로 다운로드


3. 다운로드 후, 압축해제 후 설치 진행하면 실행
4. 데스크탑에 폴더 생성
5. 생선한 폴더 열기 (command + O)
**윈도우 컴퓨터일 경우, command > control로 눌러주시면 됩니다.
** 여기에서 프로젝트 단위는 파일이 아니라 폴더(디렉토리)단위로 합니다.
6. 폴더내부에 파일 생성 (index.html) 파일이름은 소문자로 생성할것


7. index.html 문서작성
- 자동입력 (! + tab)
- 저장 :(command+s)
- 전체드레그 : (command+A)
- 삭제 : 해당 파일 마우스 오른쪽 클릭 후, delete
- 파일열기 : (command + p)
- 현재 탭 닫기 : (command + W)
- 현재 파일에서 내용찾기 : (command +f)
- 모든 파일에서 찾기 : (command + shift +f)
- 현재 파일 특정 문자 바꾸기 : (command +alt + E)
- 현재 줄 위 아래로 옮기기 : (alt + up) / (alt + down)
- 현재 줄 같은 내용 복사 : alit+shift +(up/down)
- 들여쓰기 : (tab) 하단 "공백(space) " 클릭시, 상단에 공백이 열립니다. (권장하는 공백 : 2)
- 내어쓰기 : (shift +tab)
- 현재 탭장에서 양옆 탭창으로 이동 : (command +shift +( ] / [ ) )
- 분할창 : (command + \)
- 사이드바 닫기 : (command +B)
8. main.css 파일 생성
** 영문이 어려운 경우 [한글화]로 하여 해도 됩니다.
> plugin 버튼 클릭

> korean 검색후 Korean Language pack for Visual Studio Code "uninstall" 버튼눌러 설치 > 아래에 재부팅 알람이 뜨면 "yes" 클릭

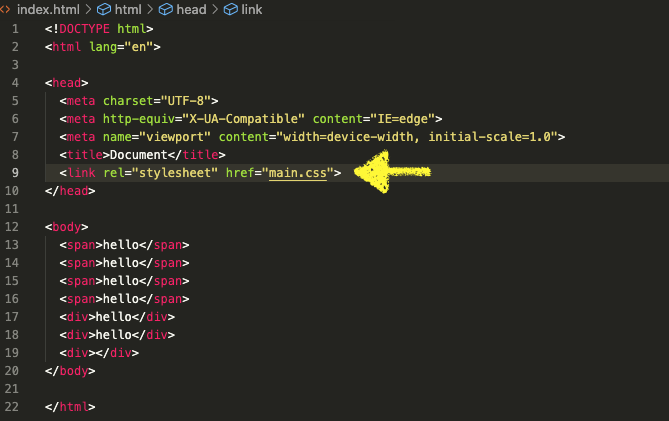
9. index.html 작성방법
> body 영역 사이에 코드 작성
** 코드작성시 가독성이 떨어지게 중구난방으로 작성되는 경우가 있습니다.
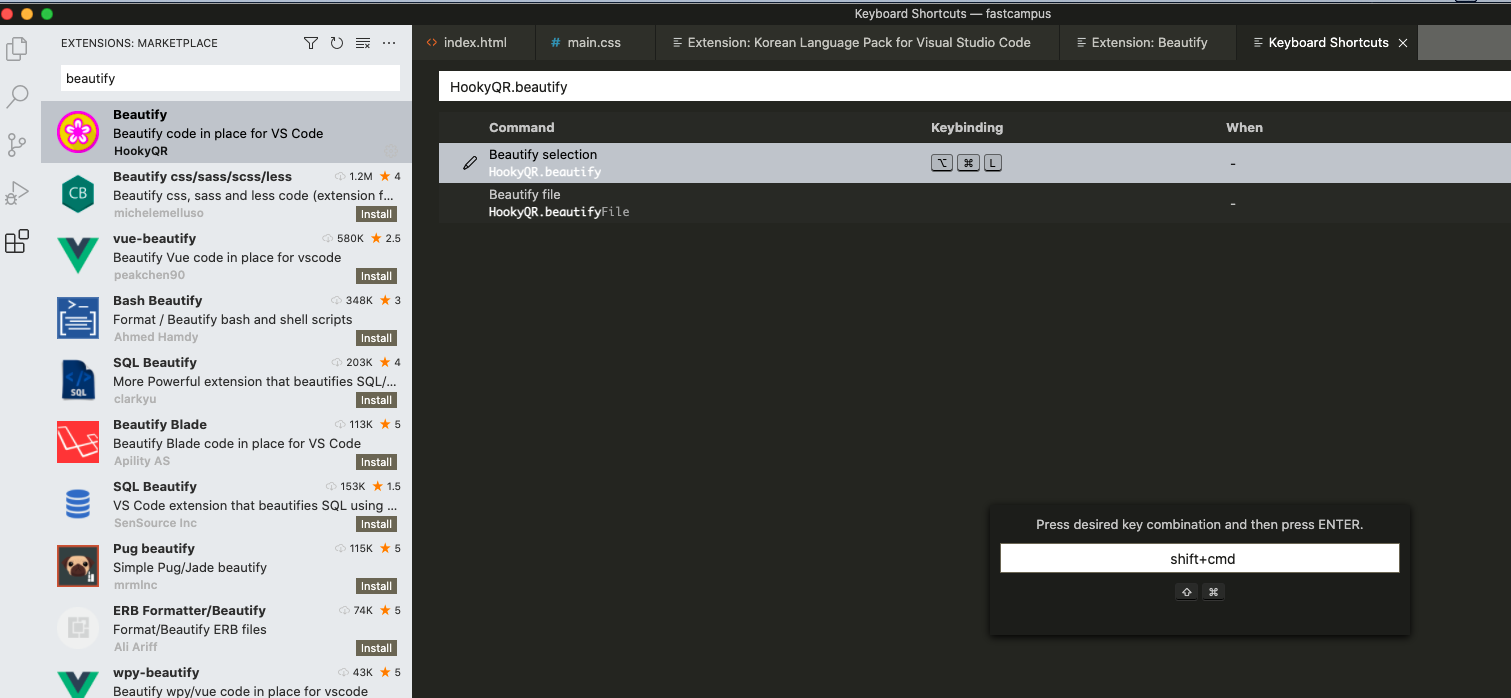
> beautify 설치
*** beautify 확장기능 설치 (코드정리) > "HookyQR.beautify" (command+c:복사)


> 아래의 "Keyboard Shrtcuts(바로가기)" 클릭 > 열려진 탭에서 "HookyQR.beautify" 붙여넣기
> Beautify selection 더블클릭 (단축키 설정 : alt +command + L) 입력 Enter



> index.html 정리하는 부분 드래그 후에 아까 지정해놓은 단축키 (alt+command+L) Enter 하면 정리가 됩니다


** ./vscode 폴더
: .vscode는 현재 프로젝트의 VS Code 설정 정보가 들어 있는 폴더입니다. 삭제해도 상고나없지만, VS Code로 프로젝트를 켜면 다시 생성되니, 일반적으로 무시하면 됩니다. 보통이름이 .(마침표)로 시작하는 파일이나 폴더는 숨김 전용 파일/폴더 입니다.
> Auto Rename Tag 확장자 설치
** 앞의 태그명을 바꾸면 뒤에 태그명이 자동으로 바뀝니다.

> 탭버튼 위에 동그람이표시가 있을시, 파일에 수정사항이 일어난 부분이여서 수정후에는 항상 저장해야합니다.
(저장 : command + S)

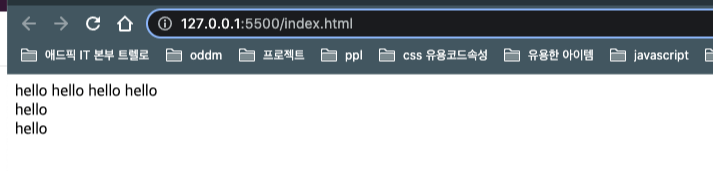
10. live server 확장자 설치

11. index.html > 우클릭 Open withe Live Server > 작성한 파일이 열립니다.


11. main.css > 공백 2로 수정 > index.html 에 해당 css 연결

'스터디 > React' 카테고리의 다른 글
| [React] 강의 2주차 (1) - CSS 기본문법 (주석, 선언방식, 선택자) (0) | 2022.10.19 |
|---|---|
| [React] 강의 1주차 (5) - HTML [3] 핵심 요소 및 주석, 전역 속성 (0) | 2022.10.18 |
| [React] 강의 1주차 (4) - HTML [2] 기본지식 (emmet,태그, 스타일 초기화, codepen) (2) | 2022.10.18 |
| [React] 강의 1주차 (3) - HTML [1] 구조 (1) | 2022.10.18 |
| [React] 강의 1주차 (1) - 용어정리 (0) | 2022.10.14 |



