[국비지원교육] [패스트캠퍼스] React 강의 1주차 (3) - 웹사이트 만들기 [1] 구조
- Doctype(DTD)
- HTML, HEAD, BODY
- CSS, JS 연결
- 화면에 이미지 출력
- 상태 경로와 절대 경로
- 페이지를 나누고 연결 하기
- 모든 파일 공백 크기 설정

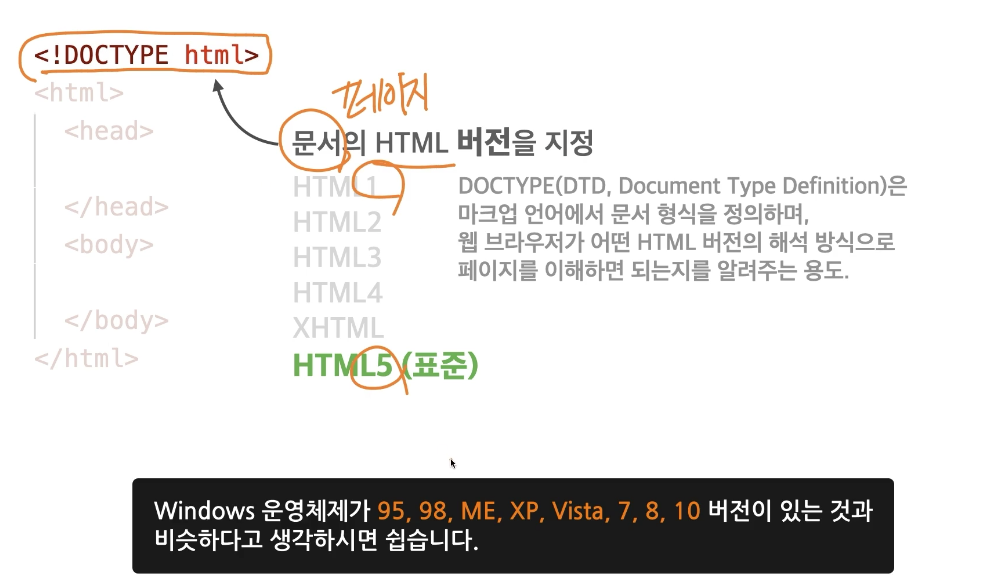
1. Doctype(DTD) : 문서의 HTML 버전 지정

2. HTML, HEAD, BODY, META
<html> : 문서의 전체 범위 ( html 문서가 어디에서 시작하고, 어디에서 끝나는지 알려주는 역할)
<head> : 문서의 정보를 나타내는 범위 (웹 브라우저가 해석해야 할 웹 페이지의 제목,설명,사용할 파일 위치, 스타일(css), 보이지 않는 정보를 작성하는 범위)
<body> : 문서의 구조를 나타내는 범위(사용자 화면을 통해 보여지는 로고, 헤더, 푸터, 네비게이션, 메뉴, 버튼, 이미지, 웹 페이지의 보여지는 구조를 작성하는 범위)
<meta> : HTML 문서(웹페이지) 제작자, 내용, 키워드, 여러 정보를 검색엔진이나 브라우저에게 제공
- charset : 문자인코딩 방식, 웹에선 UTF-8의 사용을 권장
- name : 정보의 종류
- content : 정보의 값
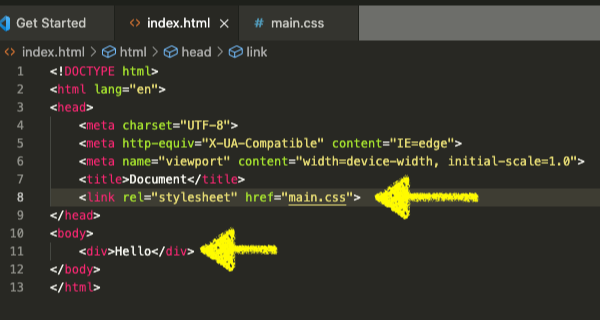
3. CSS, JS 연결



>index.html 문서작성
** <link> : 외부 문서를 가져와 연결할 때 사용. (대부분 css 파일)
- rel : 가져올 문서와 관계
- href : 가져올 문서의 경로
Ex) <link rel="icon" href="./favicon.png"
(브라우저 탭 아이콘)
> main.css 문서작성
>(index.html) live server 실행 > 화면 확인

> "ko" 로 수정시 한국어 출력이 가능해 집니다.


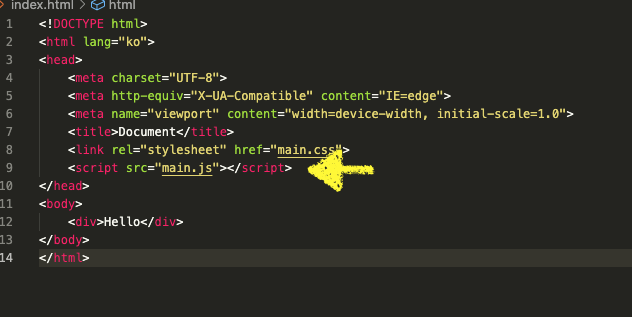
> main.js 파일 생성 후 index.html 연결
**<script>
<script src="./main.js"></script>
<script>
console.log("hi");
<script>- src: 자바스크립트 (JS)파일 가져오는 경우.
- 자바스크립트 (JS)를 HTML 문서안에서 작성하는 경우
> F11 개발자 환경에서 화면 확인



** <style> : css를 바로 적용시킬 수 있습니다.
스타일(css)를 HTML 문서 안에서 작성하는 경우에 사용.
** <title> 문서의 제목

4. 화면에 이미지 출력
https://heropy.blog/ 접속 > (command + shift+C) 원하는 이미지 클릭 : f11 개발자 화면면에서 마우스 우클릭 눌러서 이미지 다운로드 가져오기
>아래 링크 클릭 > 다운로드

> 다운로드 후, images 폴더 만든 후, 이미지 넣기 > 이미지 출력 확인
**폴더 정리 시켜주기
(css 폴더 만들어, main.css 넣기)
(js 폴더 만들어 main.js 넣기)


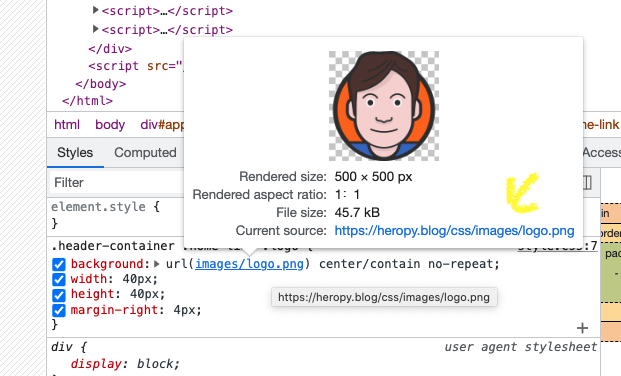
** 아래와 같이 다이렉트 링크에서 불러올수있습니다.
<img src="https://heropy.blog/css/images/logo.png" alt="heropy로고">5. 상태 경로와 절대 경로

6. 페이지를 나누고 연결 하기
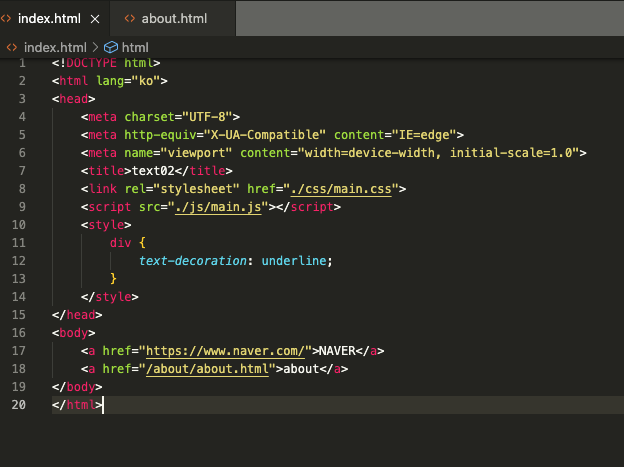
naver <a> tag 클릭시, naver 창이 이동.
about <a> tag 클릭시, about.html 창이 이동.
/ 절대경로 <a> tag클릭시, main 페이지 이동.
<a href="https://www.naver.com/">NAVER</a>
<a href="/about/about.html">about</a>
<a href="/">홈</a>

7. 모든 파일 공백 크기 설정
code > 기본설정 > 환경설정 오픈 ! > tab size 검색 > 4를 숫자 2로 입력
'스터디 > React' 카테고리의 다른 글
| [React] 강의 2주차 (1) - CSS 기본문법 (주석, 선언방식, 선택자) (0) | 2022.10.19 |
|---|---|
| [React] 강의 1주차 (5) - HTML [3] 핵심 요소 및 주석, 전역 속성 (0) | 2022.10.18 |
| [React] 강의 1주차 (4) - HTML [2] 기본지식 (emmet,태그, 스타일 초기화, codepen) (2) | 2022.10.18 |
| [React] 강의 1주차 (2) - VS Code 설치 및 사용방법 (1) | 2022.10.18 |
| [React] 강의 1주차 (1) - 용어정리 (0) | 2022.10.14 |



