[국비지원교육] [패스트캠퍼스] React 강의 3주차 (1) - CSS 속성
- 변환 (transform, perspective, backface-visibility)
- Overwatch 캐릭터 선택 예제

[*변환효과]
1. transform : 요소의 변환 효과
1) transform : 변환함수1 변환함수2 변환함수3 ...;
2) transform: 원근법 이동 크기 회전 기울임;
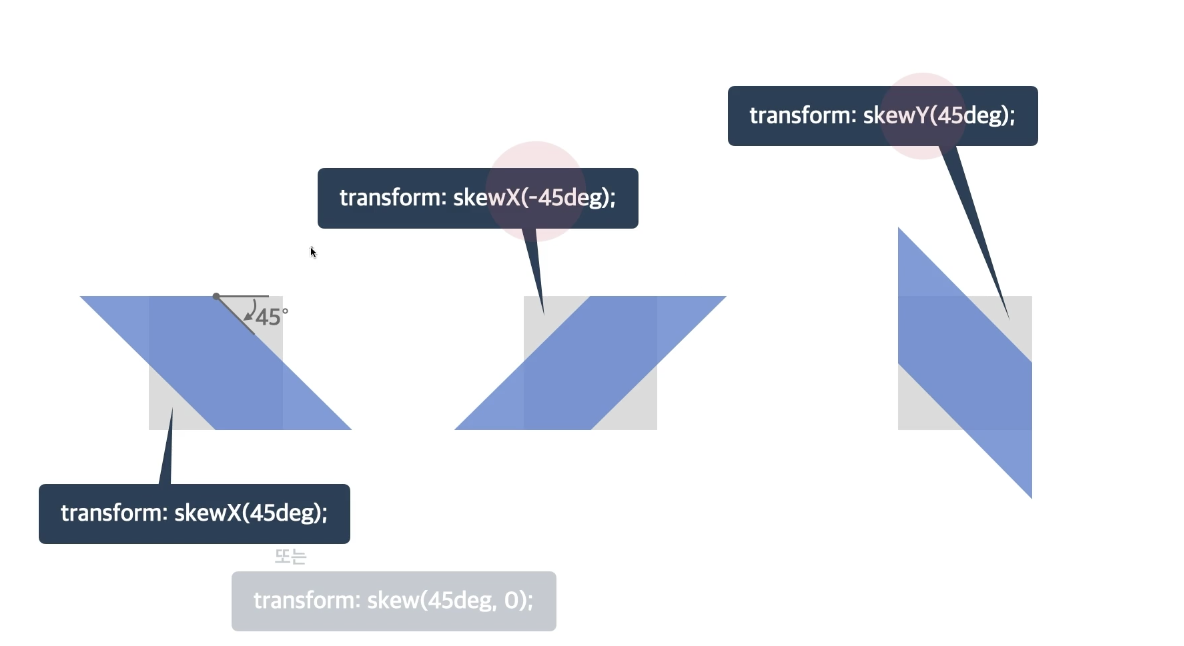
| 이동(translate) | 확대(scale) | 회전(rotate) | 기울이기(skew) | |
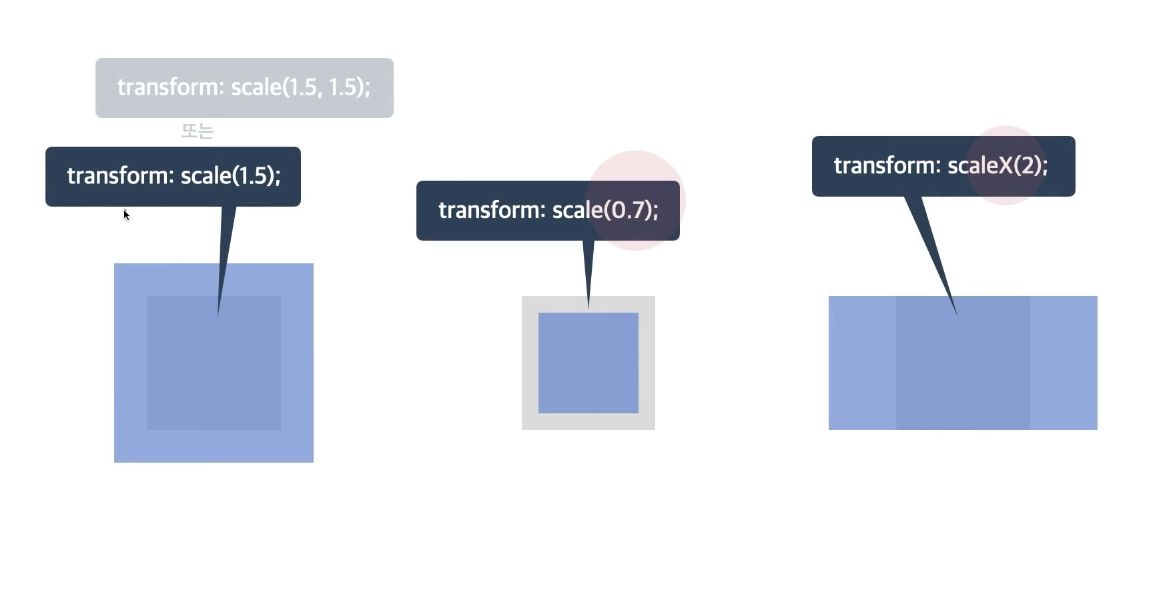
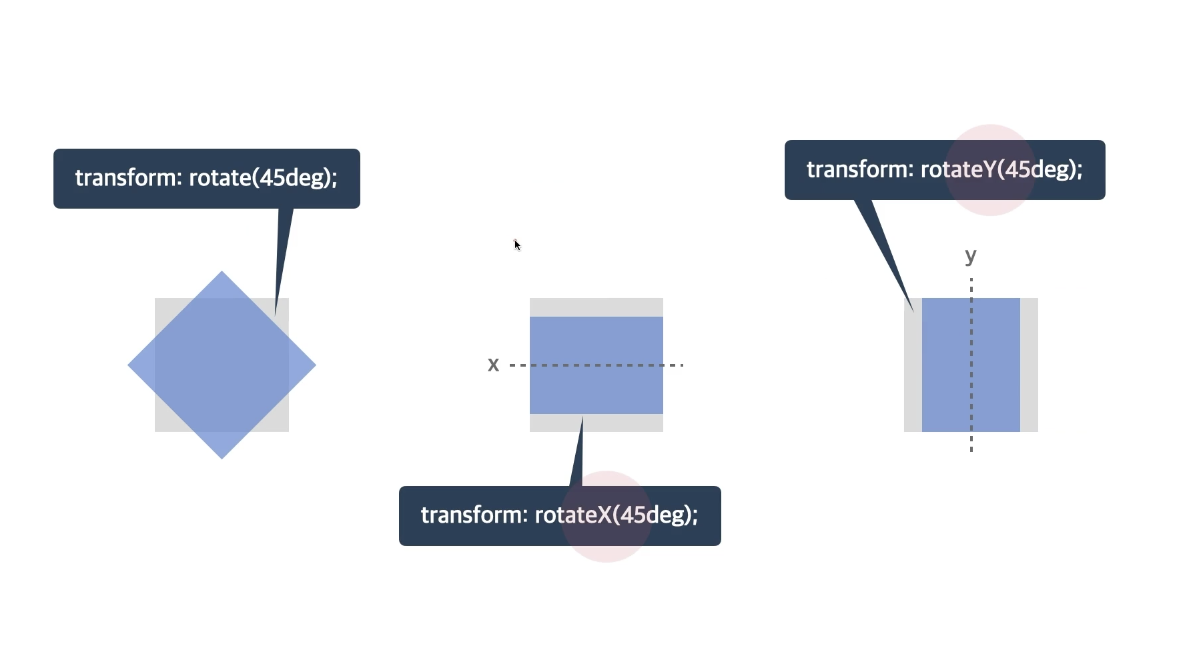
| 2d변환 | translate(x,y) | scale(x,y) | rotate(angle) | skew(x-angle,y-angle) |
| 3d변환 | translate3d(x,y,z) | scale3d(x,y,z) | rotate3d(ax,y,z,angle) | |
| x축 변환 | translateX(x) | scaleX(x) | rotateX(angle) | skewX(angle) |
| y축 변환 | translateY(y) | scaleY(y) | rotateY(angle) | skewY(angle) |
| z축 변환 | translateZ(z) | scaleZ(z) | rotateZ(angle) |
| Porperty | Sample | Description |
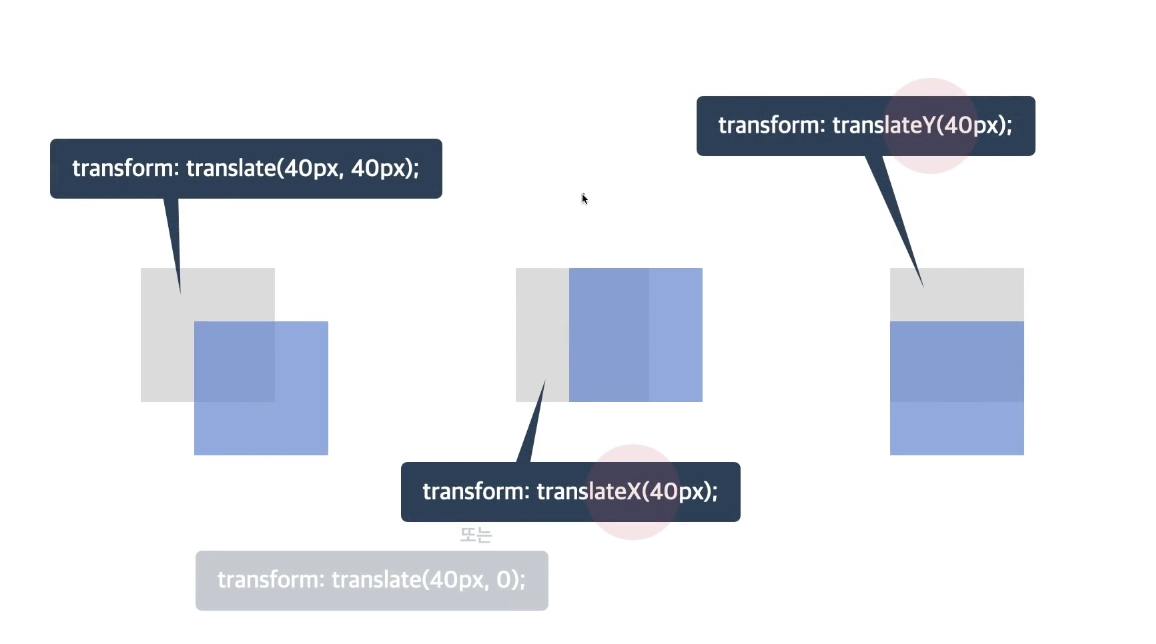
| translate | transform: translate(10px, 20px); | 선택한 요소의 X좌표, Y좌표 이동을 나타냅니다. |
| translate3d | transform: translate3d(10px, 20px, 30px); | 선택한 요소의 X좌표, Y좌표, Z좌표 이동을 나타냅니다. |
| translateX | transform: translateX(10px) | 선택한 요소의 X좌표 이동을 나타냅니다. |
| translateY | transform: translateY(10px) | 선택한 요소의 Y좌표 이동을 나타냅니다. |
| translateZ | transform: translateZ(10px) | 선택한 요소의 Z좌표 이동을 나타냅니다. |







See the Pen CSS3 Perspective Playground ✨ by Mehmet Burak Erman (@mburakerman) on CodePen.
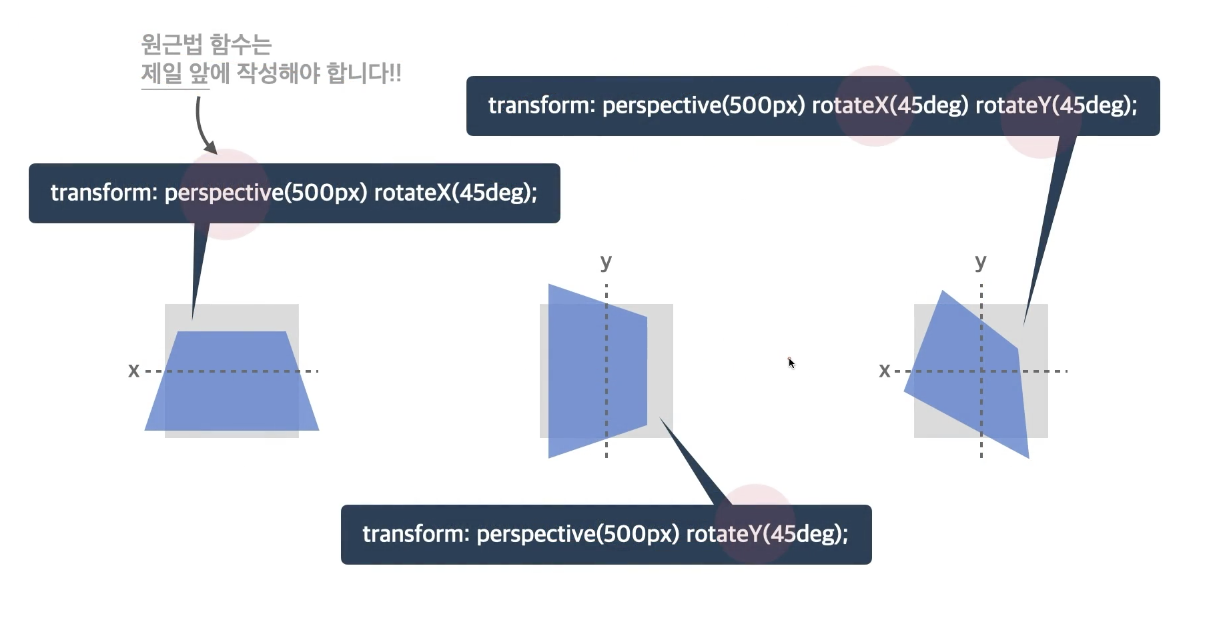
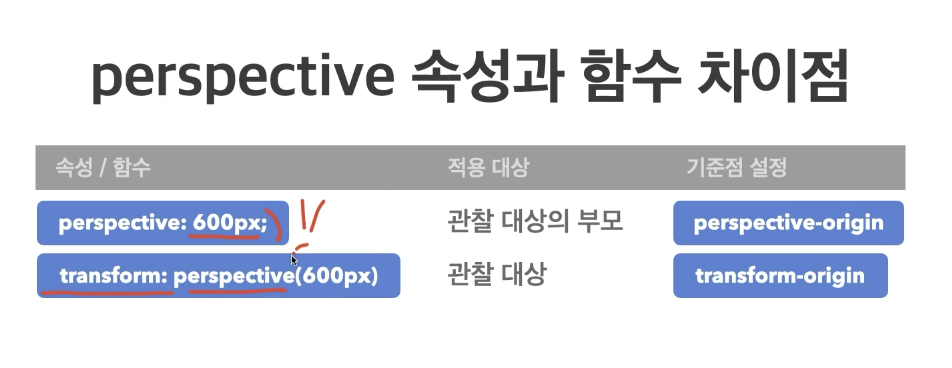
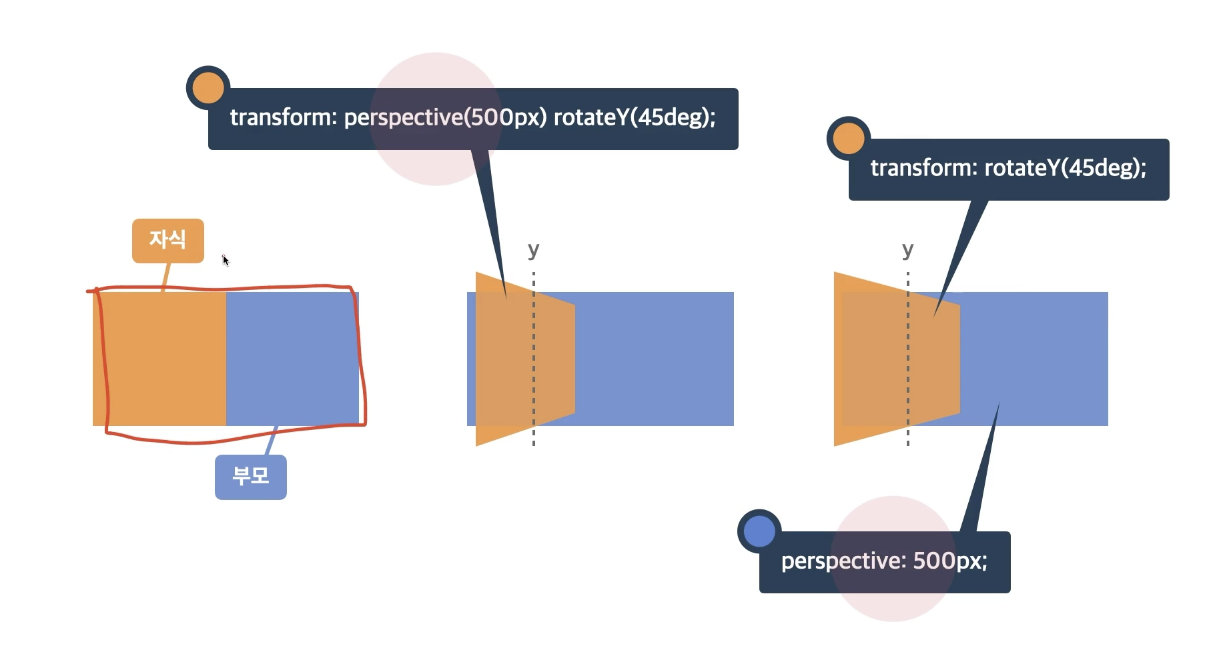
3) perspective : 하위 요소를 관찰하는 원근 거리를 지정
1) 단위 : px 등 단위로 지정
| 속성 | 설명 |
| perspective | 3D를 표현할 때 원근점을 정의합니다. |
| perspective-origin | 3D를 표현할 때 원근점의 방향을 정의합니다. |
| pointer-events | 포인터 이벤트 반응을 정의합니다. |

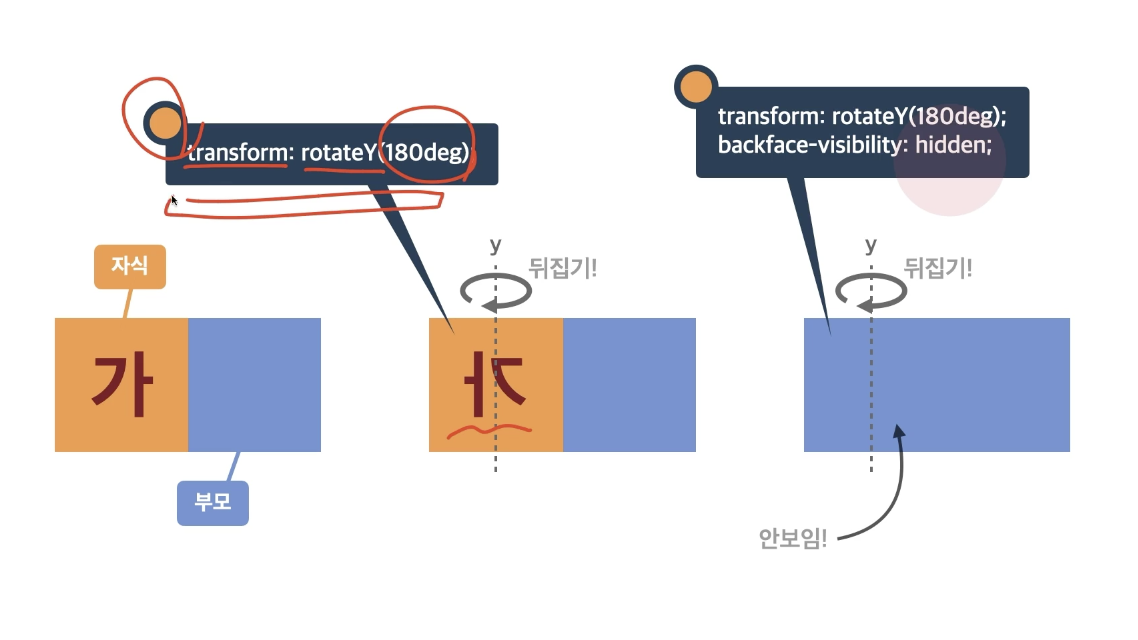
4) backface-visibility : 3D 변환으로 회전된 요소의 뒷면 숨김 여부
1) visivle : 뒷면 보입
2) hidden : 뒷면 숨김
[transform-origin]
| Porperty | Sample | Description |
| transform-origin | transform-origin: 20% 30%; | 선택한 요소의 X축, Y축 기준점 나타냅니다. |
| transform-style | transform-style: preserve-3d; | 선택한 요소 스타일을 설정합니다. |
| perspective | perspective: 500px; | 선택한 요소의 원근점 거리를 설정합니다. |
| perspective-origin | perspective-origin: 100px | 선택한 요소의 원근점 방향을 설정합니다. |
| backface-visibility | backface-visibility: hidden; | 선택한 요소의 3D 뒷면의 배경 유무를 설정합니다. |


[*Overwatch]
참고 사이트
https://github.com/ParkYoungWoong/overwatch-hero-selector-vanilla

'스터디 > React' 카테고리의 다른 글
| [React] 강의 4주차 (2) -JS ( DOM API, 메소드 체이닝) (0) | 2022.11.08 |
|---|---|
| [React] 강의 4주차 (1) -JS (데이터, 변수, 함수, 조건문) (0) | 2022.11.04 |
| [React] 강의 3주차 (2) - CSS 속성 (flex,transition) (0) | 2022.11.01 |
| [React] 강의 3주차 (1) - CSS 속성 (문자, background, position) (0) | 2022.11.01 |
| [React] 강의 2주차 (4) - CSS 속성 (border, box-sizing, display, overflow, opacitiy) (0) | 2022.10.25 |



