[국비지원교육] [패스트캠퍼스] React 강의 3주차 (1) - CSS 속성
- flex
- 전환

[*Flex Container 부모요소에 부여]
1. display : flex
: Flex Container의 화면 출력(보여짐) 특성
1) flex : 블록 요소와 같이 Flex Container 정의
2) inline-flex : 인라인 요소와 같이 Flex Container 정의
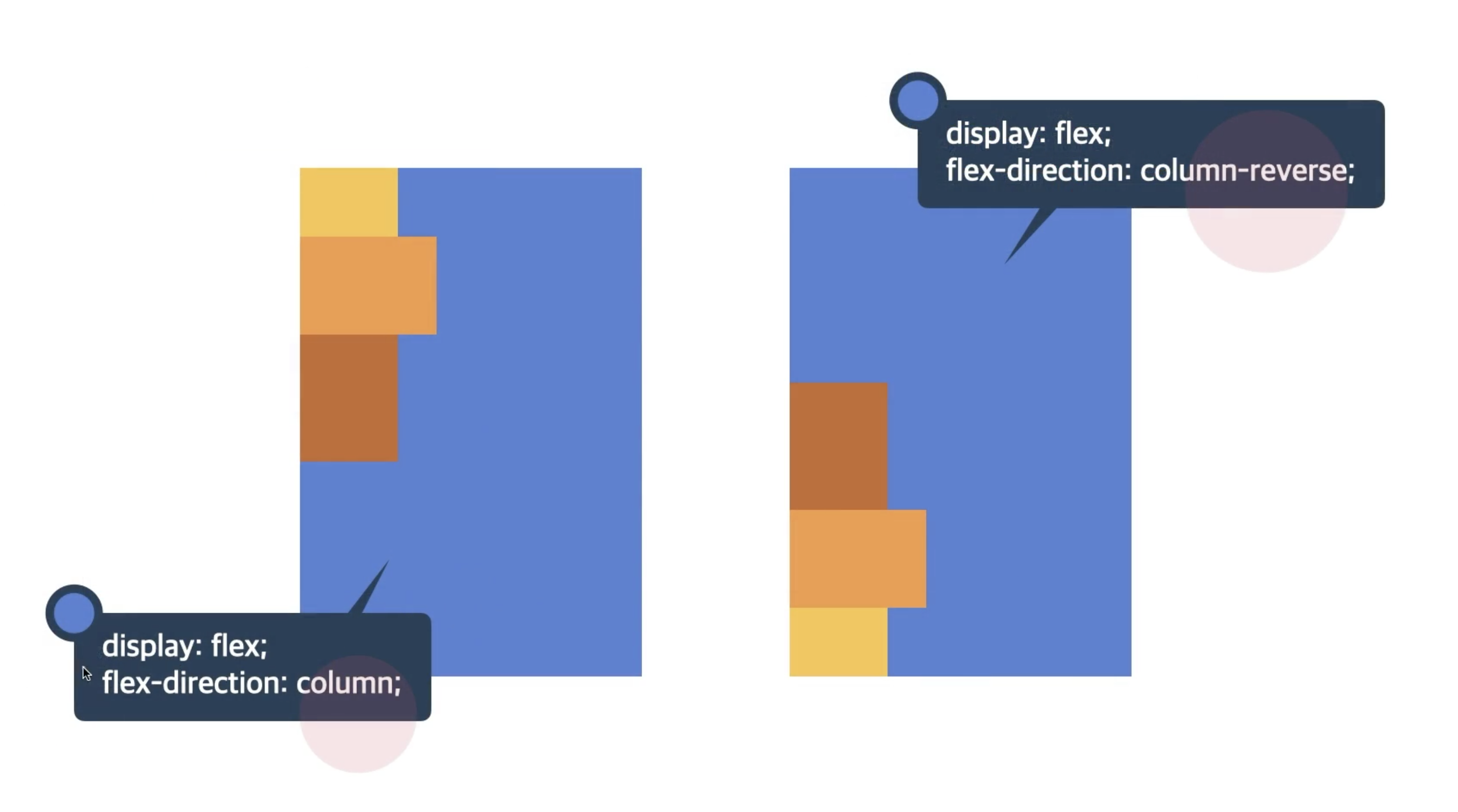
2. flex-direction : 주 측을 설정
1) row : 행 축 (좌 => 우)
2) row-reverse : 행 축 (우 => 좌)
3) column : 열 축 (위 => 아래)
4) column-reverser : 열 축 (아래 => 위)


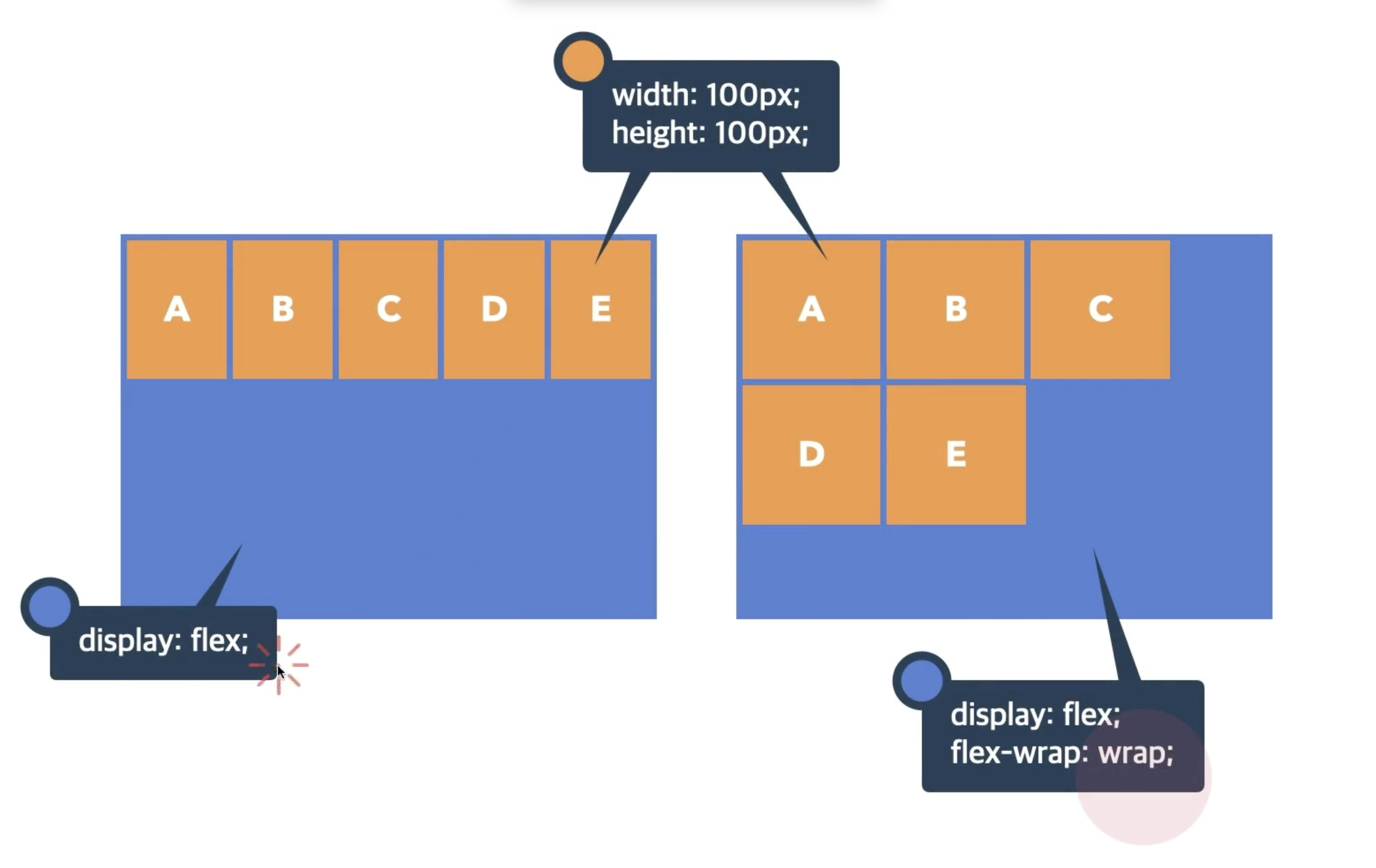
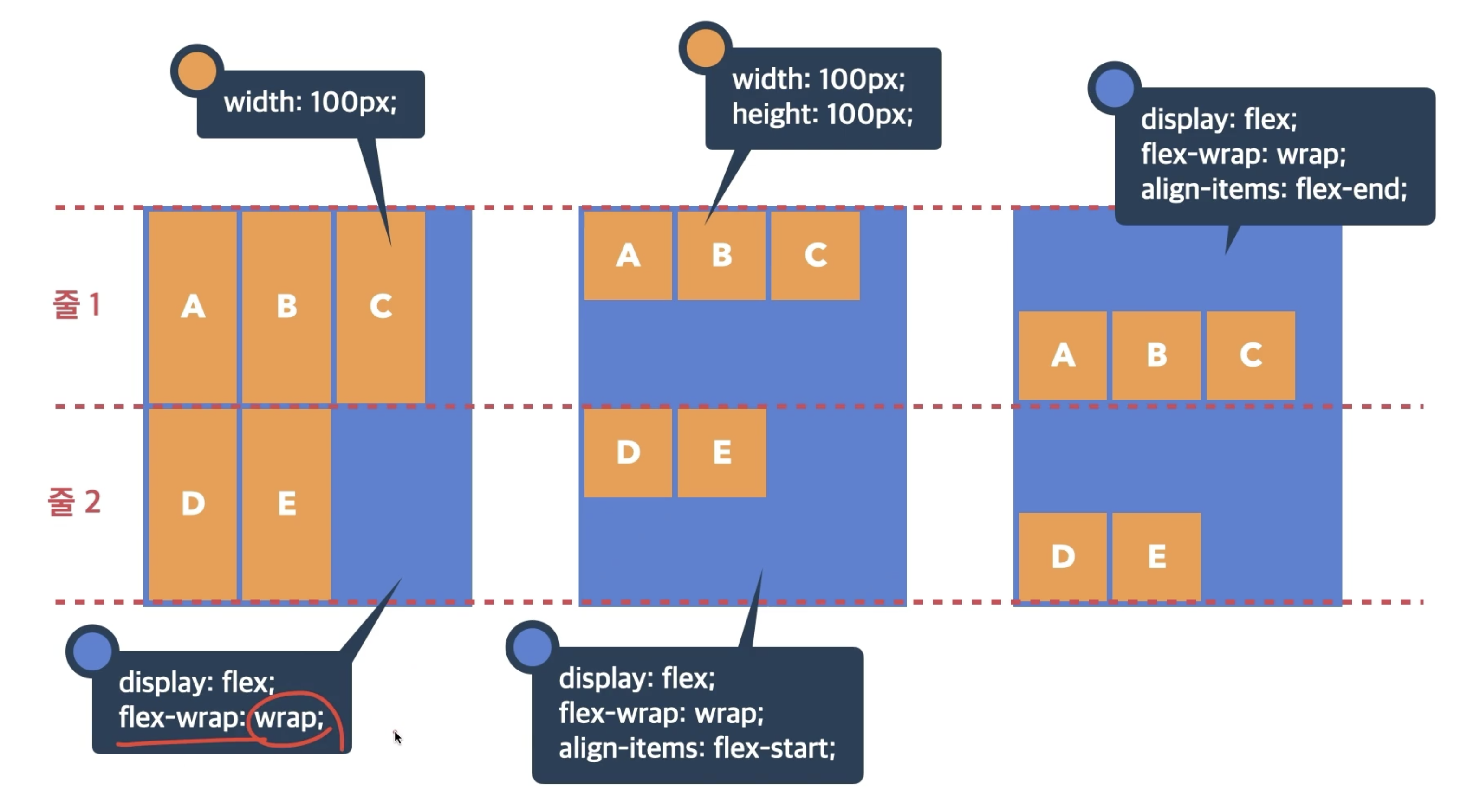
3. flex-wrap : Flex Items 묶음(줄 바꿈) 여부
1) nowrap : 묶음(줄 바꿈) 없음
2) wrap : 여러 줄로 묶음
3) wrap-reverse : wrap의 반대 방향으로 묶음

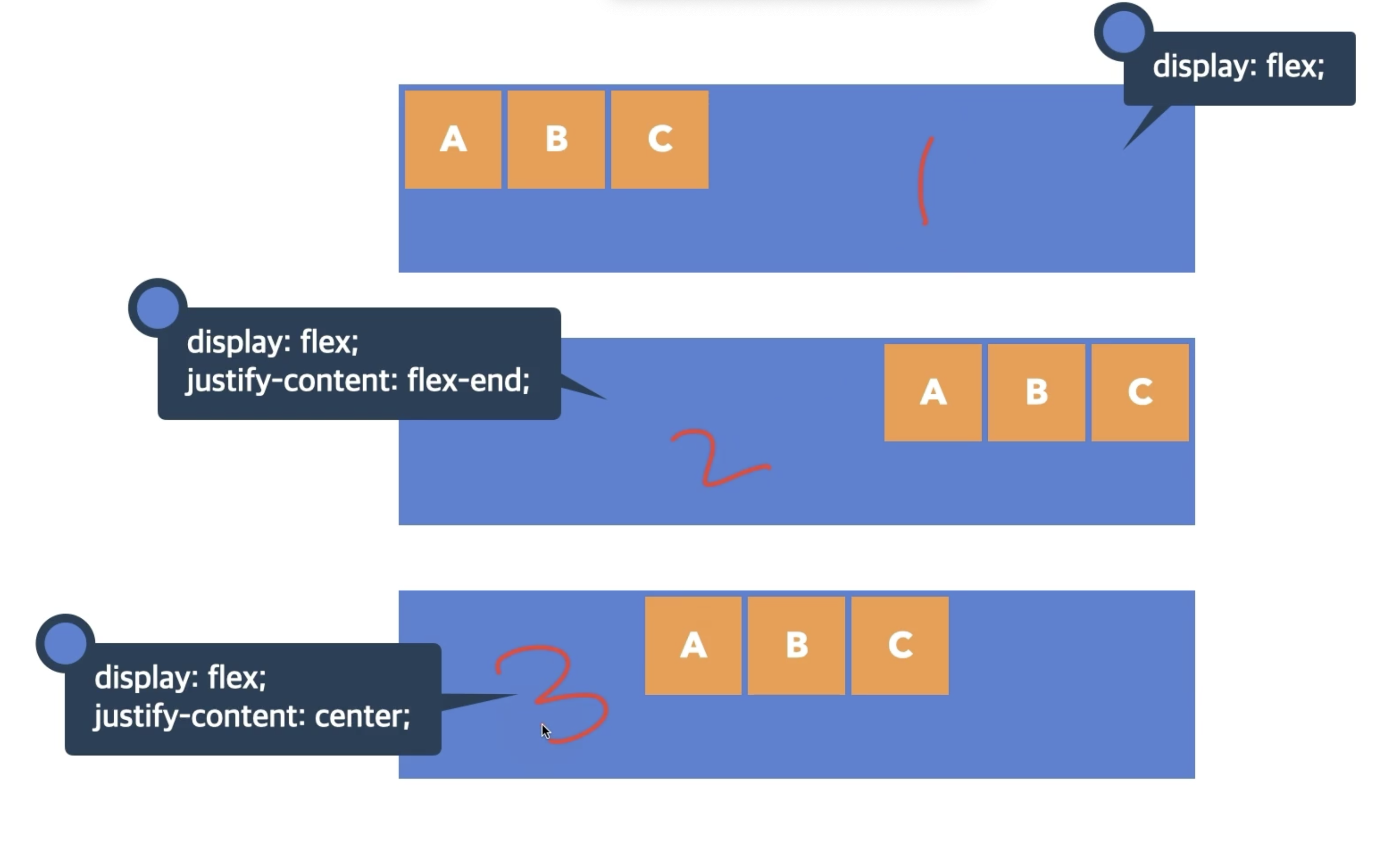
4. justify-content : 주 축의 정렬 방법
1) flex-start : Flex Items를 시작점으로 정렬
2) flex-end : Flex Items를 끝점으로 정렬
3) center: Flex Items를 가운데 정렬
4) space-between
5) space-around

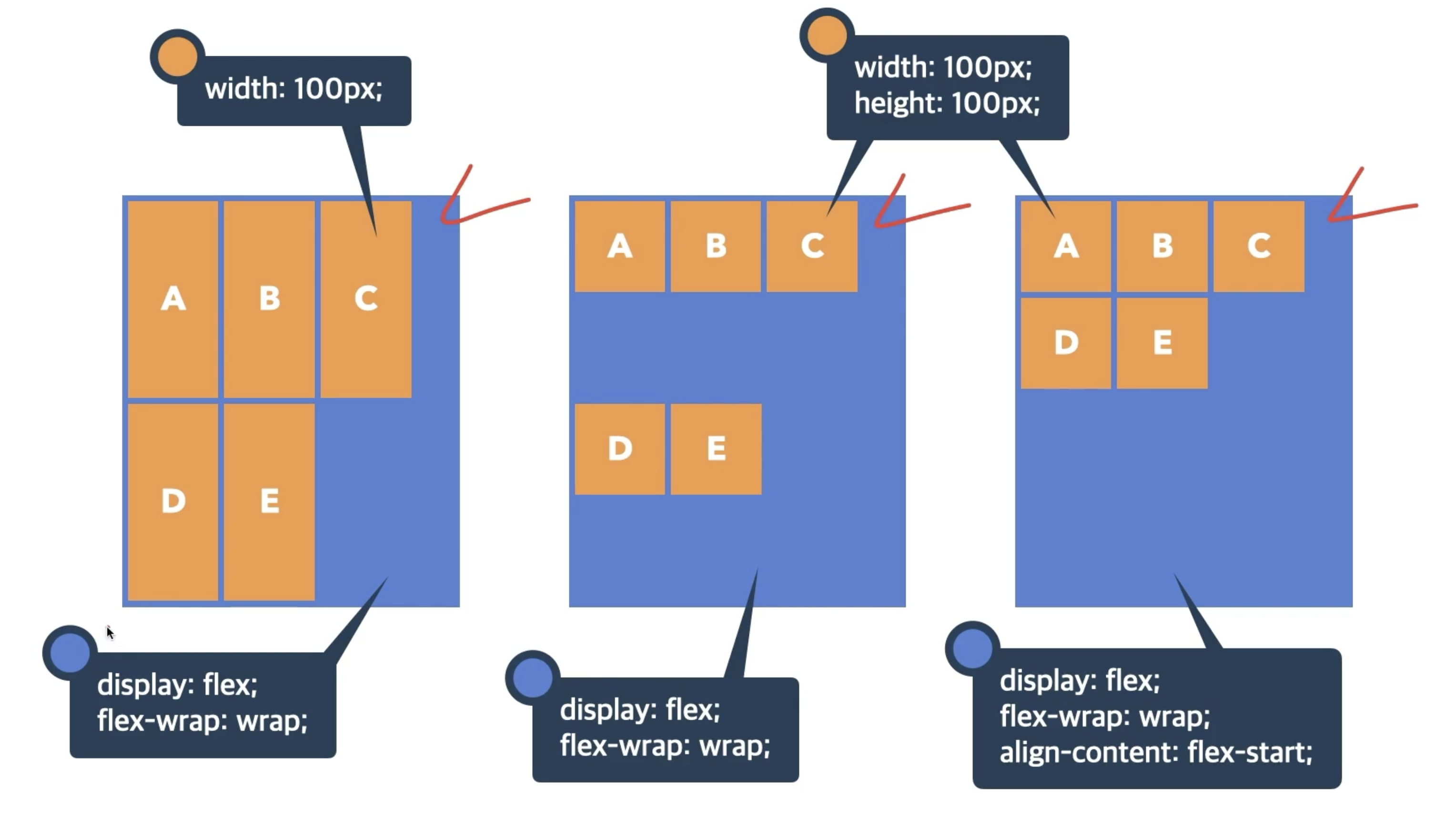
5. align-content : 교차 축의 여러 줄 정렬 방법
1) stretch : Flex Items를 시작점으로 정렬
2) flex-start : Flex Items를 시작점으로 정렬
3) flex-end : Flex Items를 끝점으로 정렬
4) center : Flex Items를 가운데 정렬
5) space-between
6) space-around

6. align-items : 교차 축의 한 줄 정렬 방법
1) stretch : Flex Items를 교차 축으로 늘림
2) flex-start : Flex Items를 각 줄의 시작점으로 정렬
3) flex-end : Flex Items를 각 줄의 끝점으로 정렬
4) center : Flex Items를 각 줄의 가운데 정렬
5) baseline : Flex Items를 각 줄의 문자 기준선에 정렬

7. order : Flex Item의 순서
1) 0 : 순서 없음
2) 숫자 : 숫자가 작을수록 먼저

[*Flex Container 자식요소에 부여]
8. order : Flex Item의 순서
1) 0 : 순서 없음
2) 숫자 : 숫자가 작을수록 먼저
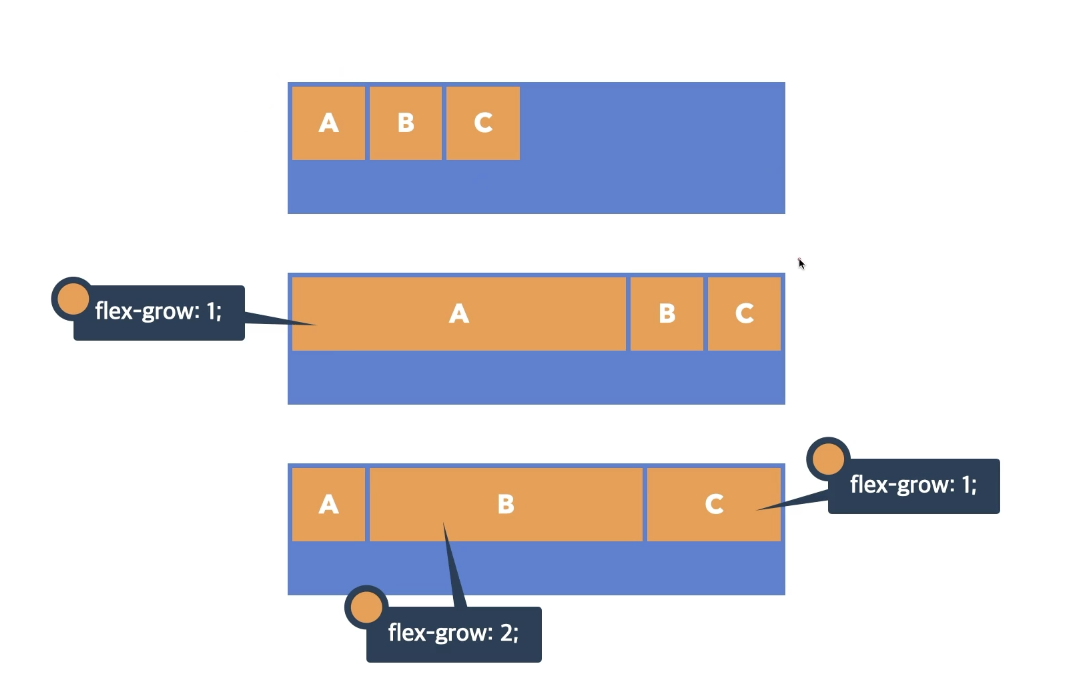
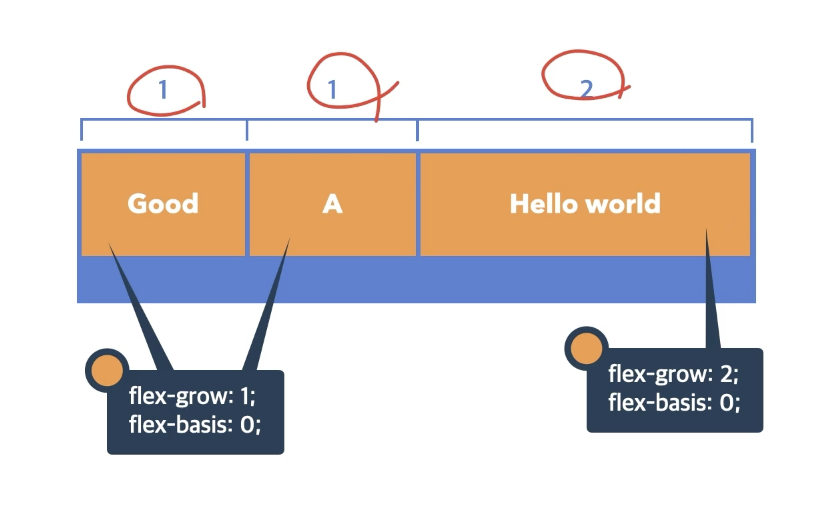
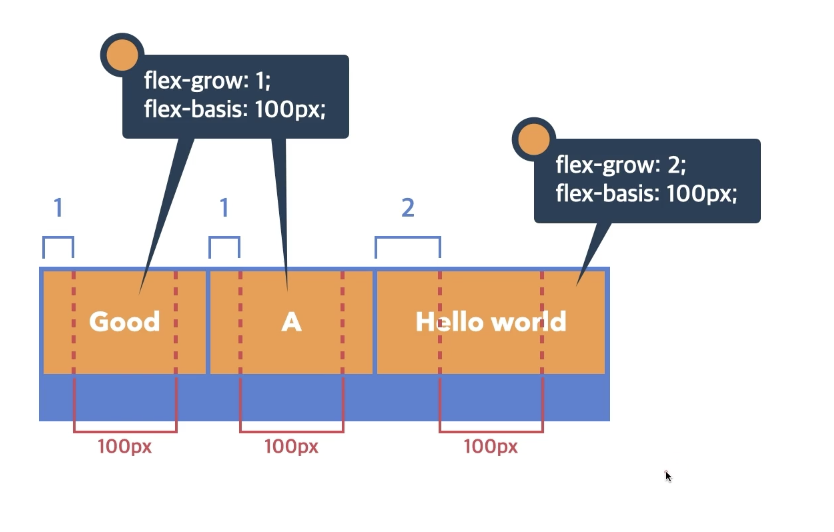
9. flex-grow : Flex Item의 증가 너비 비율
1) 0 : 증가 비율 없음
2) 숫자 : 증가비율

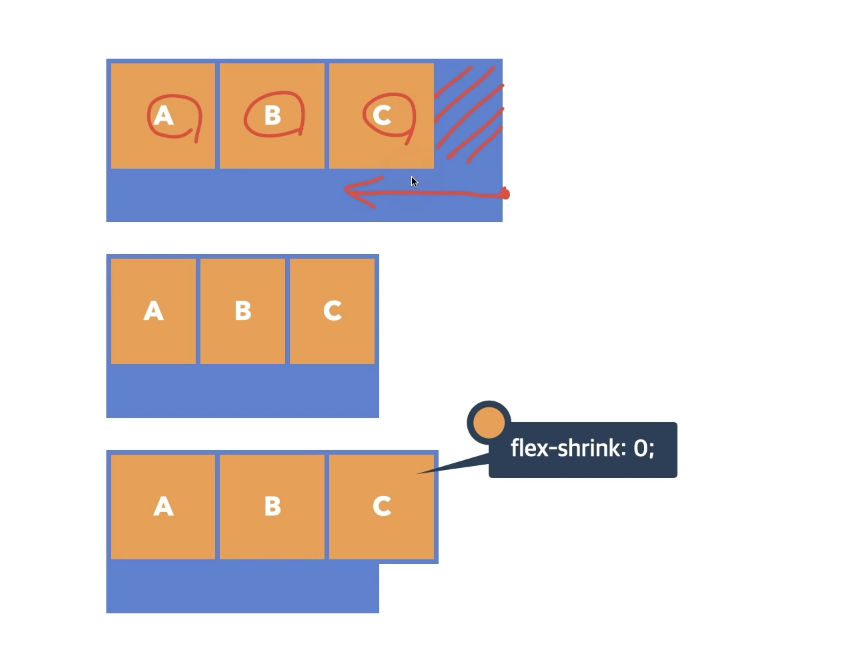
10. flex-shrink : Flex Item의 감소 너비 비율
1) 1 : Flex Container 너비에 따라 감소 비율 적용
2) 숫자 : 감소 비율

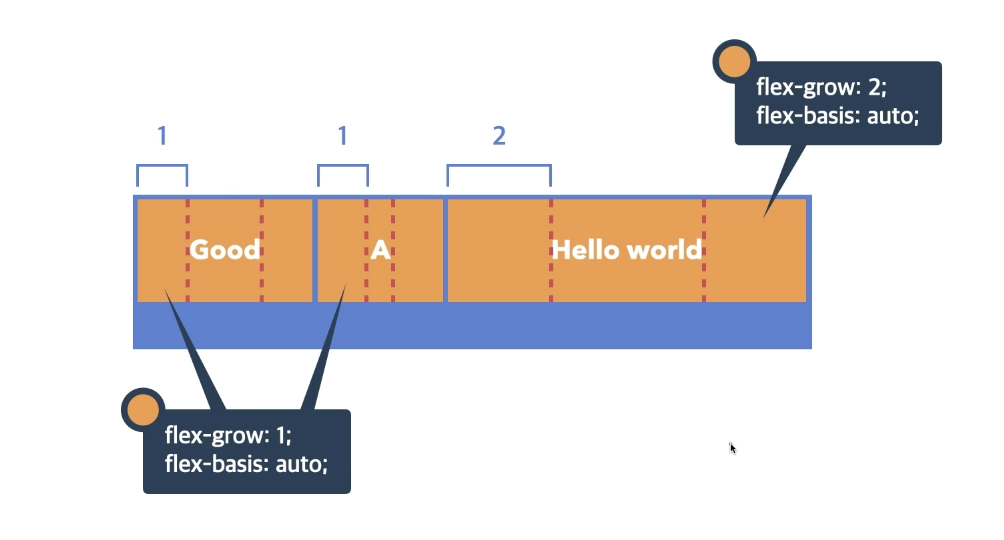
10. flex-basis : Flex Item의 공간 배분 전 기본 너비
1) auto : 요소의 Content 너비
2) 단위 : px, em, rem 등 단위로 지정



/* 포지션을 이용한 가운데 정렬하는 방법 (displat: flex; ) */
/* 포지션을 이용한 가운데 정렬하는 방법 (displat: flex; ) */
<div class="center-wrap">
<div class="center">
<span>Canter</span>
</div>
</div>
<style>
.center-wrap {background-image: linear-gradient(-225deg, #5D9FFF 0%, #B8DCFF 48%, #6BBBFF 100%);}
/* 가운데 정렬하는 방법 (flex) */
.center {
display: flex;
align-items: center;
justify-content: center;
height: 300px;
}
.center span {
display: inline-block;
width: 100px; height: 100px;
background-color: #fff;
border-radius: 50%;
text-align: center;
line-height: 100px;
box-shadow: 0 2px 5px rgba(0,0,0,0,0.26);
color:rgba(0,0,0,0.7);
}
</style>
[전환]
1. transiton : 요소의 전환(시작과 끝) 효과를 지정하는 단축 속성
ex) transiton: 속성명 지속시간 타이밍 함수 대기시간;
1) transiton-property : 전환 효과를 사용할 속성 이름을 지정
(1) all : 모든 속성에 적용
(2) 속성이름 : 전환 효과를 사용할 속성 이름 명시
2) transition-duration : 전환 효과의 지속시간을 지정
(1) 0s : 전환 효과 없음
(2) 시간 : 지속 시간
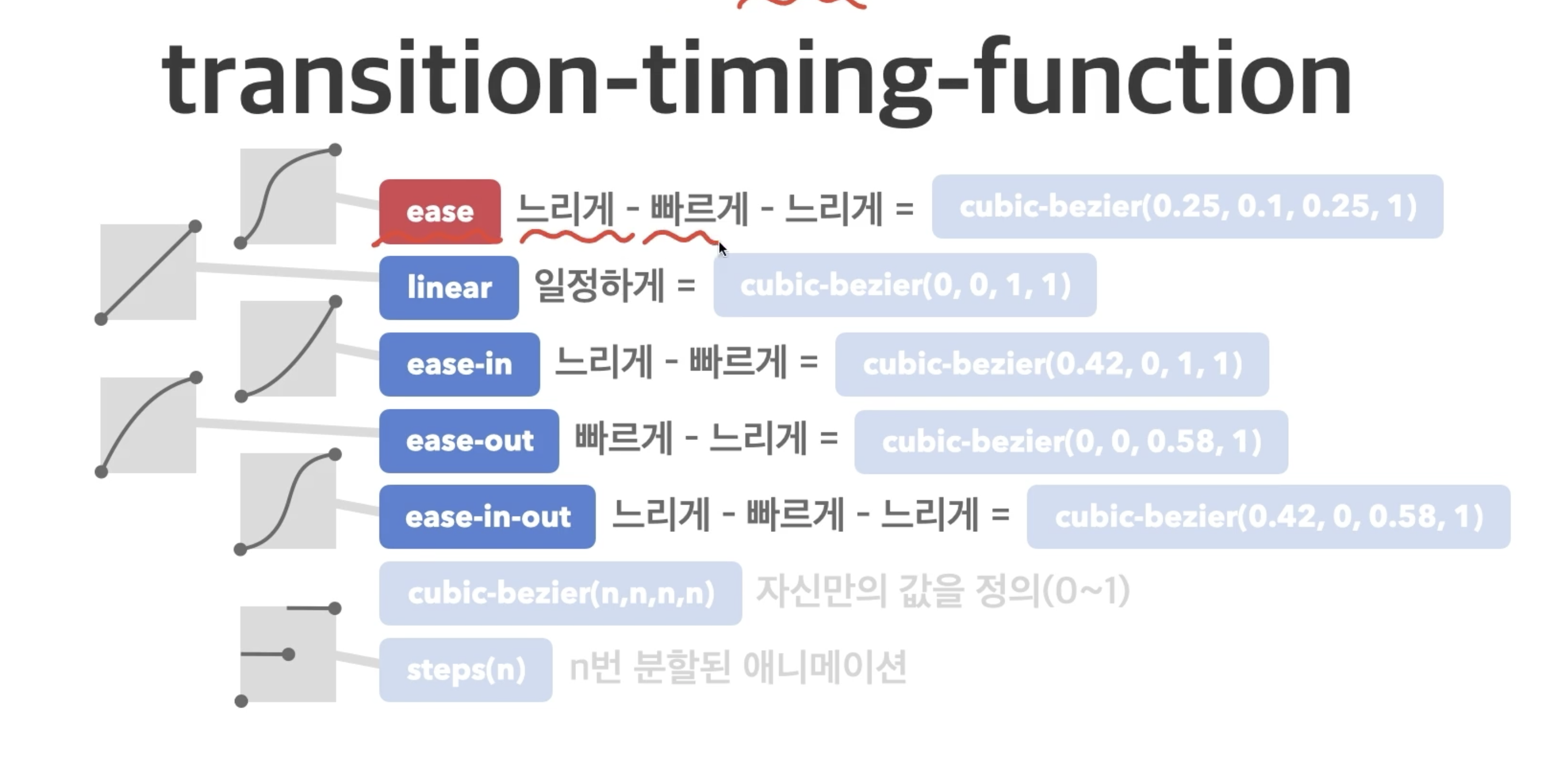
3) transiton-timing-function : 전환 효과의 타이밍(Easing) 함수를 지정

Easing Functions Cheat Sheet
Easing functions specify the speed of animation to make the movement more natural. Real objects don’t just move at a constant speed, and do not start and stop in an instant. This page helps you choose the right easing function.
easings.net
<easing-function> - CSS: Cascading Style Sheets | MDN
The <easing-function> CSS data type denotes a mathematical function that describes the rate at which a numerical value changes.
developer.mozilla.org
Docs
Documentation for GreenSock Animation Platform (GSAP)
greensock.com
4) transition-delay : 전환 효과가 몇 초 뒤에 시작할지 대기시간을 지정
1) 0s : 대기시간 없음
2) 시간 : 대기시간(s)을 지정
'스터디 > React' 카테고리의 다른 글
| [React] 강의 4주차 (1) -JS (데이터, 변수, 함수, 조건문) (0) | 2022.11.04 |
|---|---|
| [React] 강의 3주차 (3) - CSS 속성 (transform, perspective, backface-visibility) (0) | 2022.11.01 |
| [React] 강의 3주차 (1) - CSS 속성 (문자, background, position) (0) | 2022.11.01 |
| [React] 강의 2주차 (4) - CSS 속성 (border, box-sizing, display, overflow, opacitiy) (0) | 2022.10.25 |
| [React] 강의 2주차 (3) - CSS 속성 (width, height, margin, padding) (0) | 2022.10.25 |



