[국비지원교육] [패스트캠퍼스] React 강의 4주차 (3) - JS (Node.js))
- Node.js 개요 및 설치방법, NVM 사용, NPM (개요, 개발 서버 실행과 빌드)
- 유의적 버전(SemVer)
- NPM 프로젝트의 버전관리 (.gitignore)
* Visual Studio를 사용하여 설명드리겠습니다.

[ Node.js ]
1. 개요 및 설치방법
: Chrome V8 JavsScript 엔진으로 빌드된 JavaScript 런타임(프로그래밍 언어가 동작하는 환경)
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

- LTS(Long Term Supported)는 장기적으로 안정되고 신뢰도가 높은 지원이 보장되는 버전으로, 유지/보수와 보안(서버 운영 등)에 초점을 맞춰 대부분 사용자에게 추천되는 버전입니다.
- 최신 버전을 사용할 수 있지만, 자주 바뀔 수 있어서 위험성이 있다.
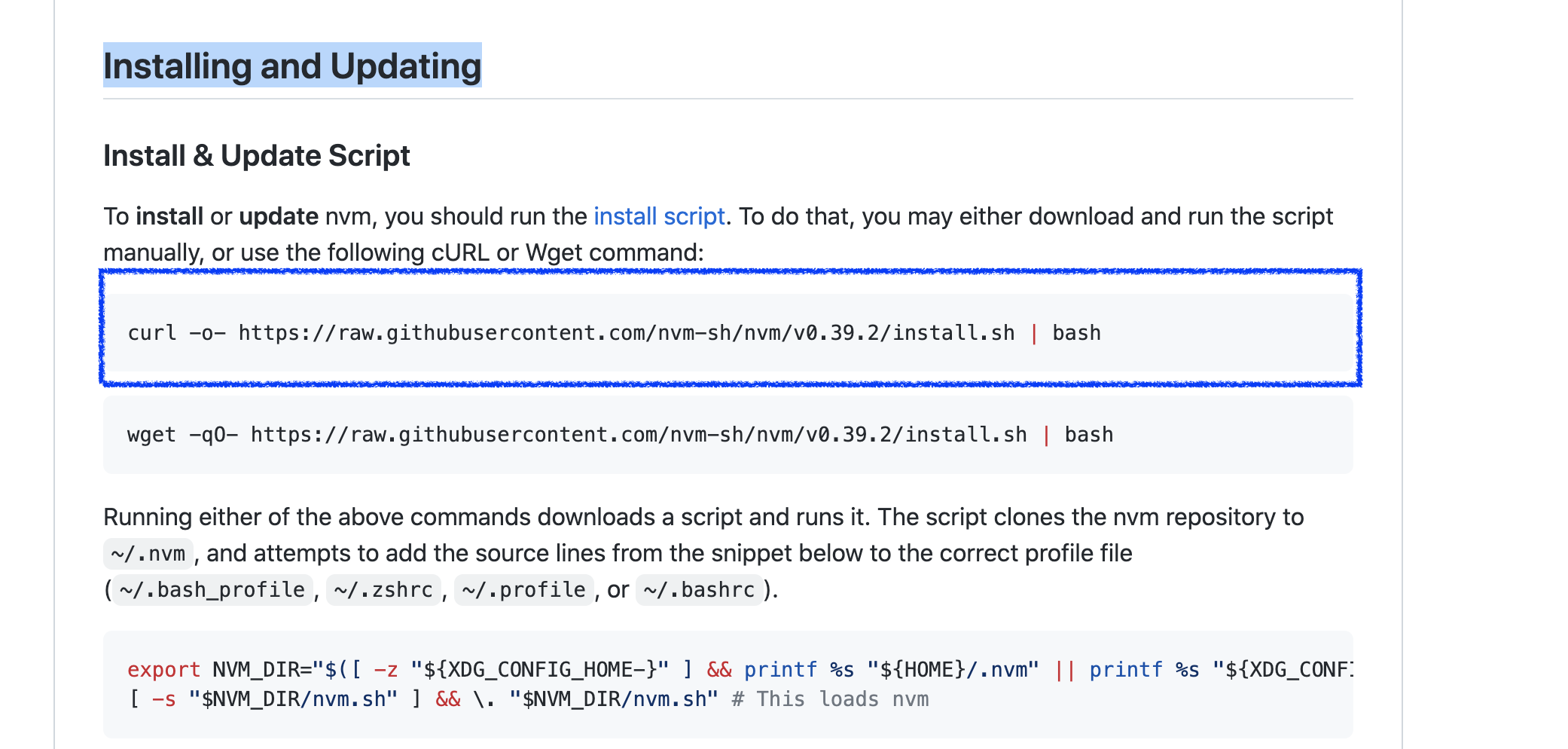
1) NVM (https://github.com/nvm-sh/nvm) 접속

2) 비쥬얼 스튜디오 터미널 접속 후 위 코드를 복사후, 붙여넣고 Enter!
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.2/install.sh | bash=> 버전확인
nvm --version

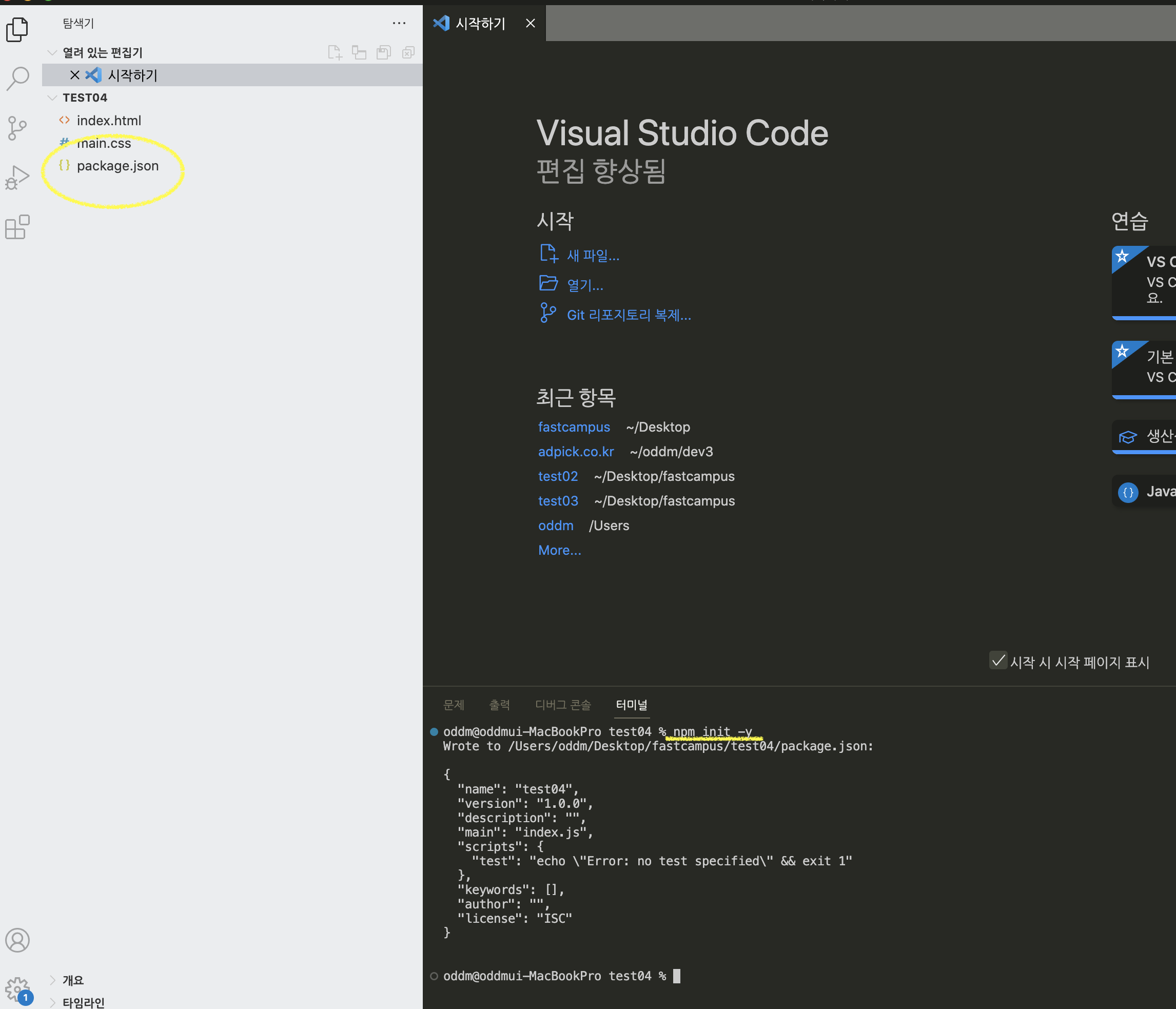
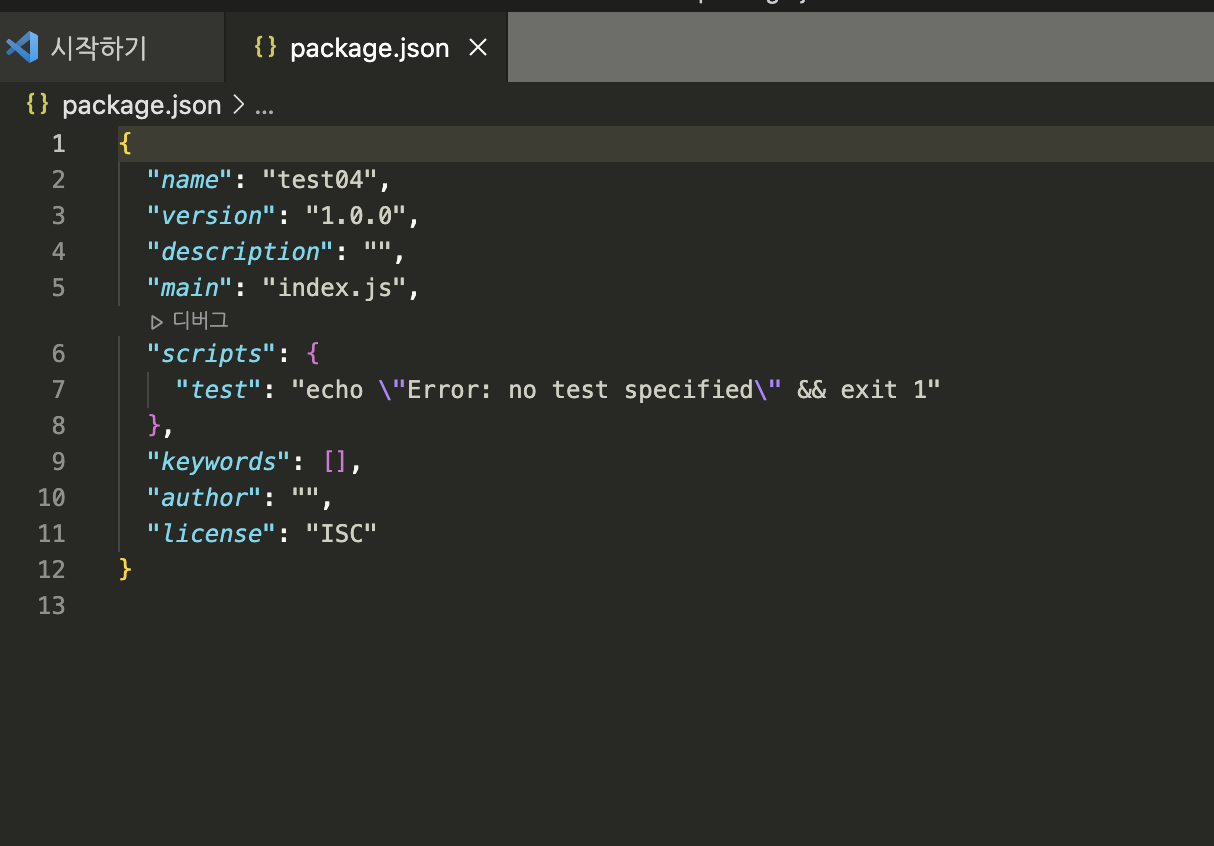
3) 프로젝트를 열고 package.json 을 만듭니다.
npm init -y

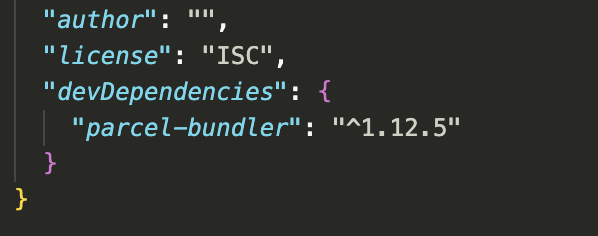
3) npm install parcel-bundler -D 패키지 설치
=> node_module폴더안에 (parcel-bundler폴더 설치된것 확인) 및 package-lock .json 만들어집니다.
=> parcel-bundler의 package.json 확인하여 무엇이 있는지 한번 확인해보기!
npm install parcel-bundler -D=>기존 package.json에 설치된 패키지 내용이 업데이트 됩니다.

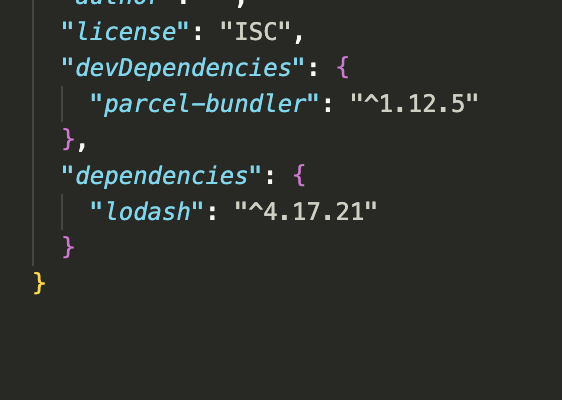
4) npm install lodash 패키지 설치
npm install lodash
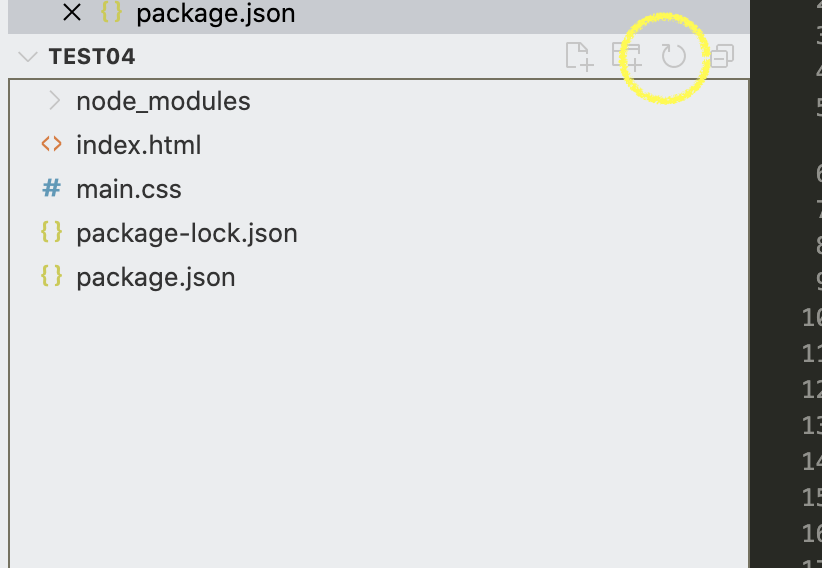
5) node_modules 폴더 우클릭 삭제하고 아래와 같이 다시 설치하면, 다시 설치가 되어집니다.
(node_modules 폴더는 삭제되면 아래와 같은 명령어를 사용해 언제든지 설치할 수 있습니다.
하지만 절대 package.json, package-lock.json은 삭제하면 안됩니다.)
npm install
(= npm i)안보일시, 아래 새로고침 클릭합니다.

- 개발용 의존성 패키지 설치 $npm install -D XXX. (개발할 때만 필요/ 웹브라우저에서 직접적으로 동작하지 않음. / (= --save-dev) )
- 일반 의존성 설치 $npm install XXX (실제 웹브라우저에서 동작할 수 있음.)
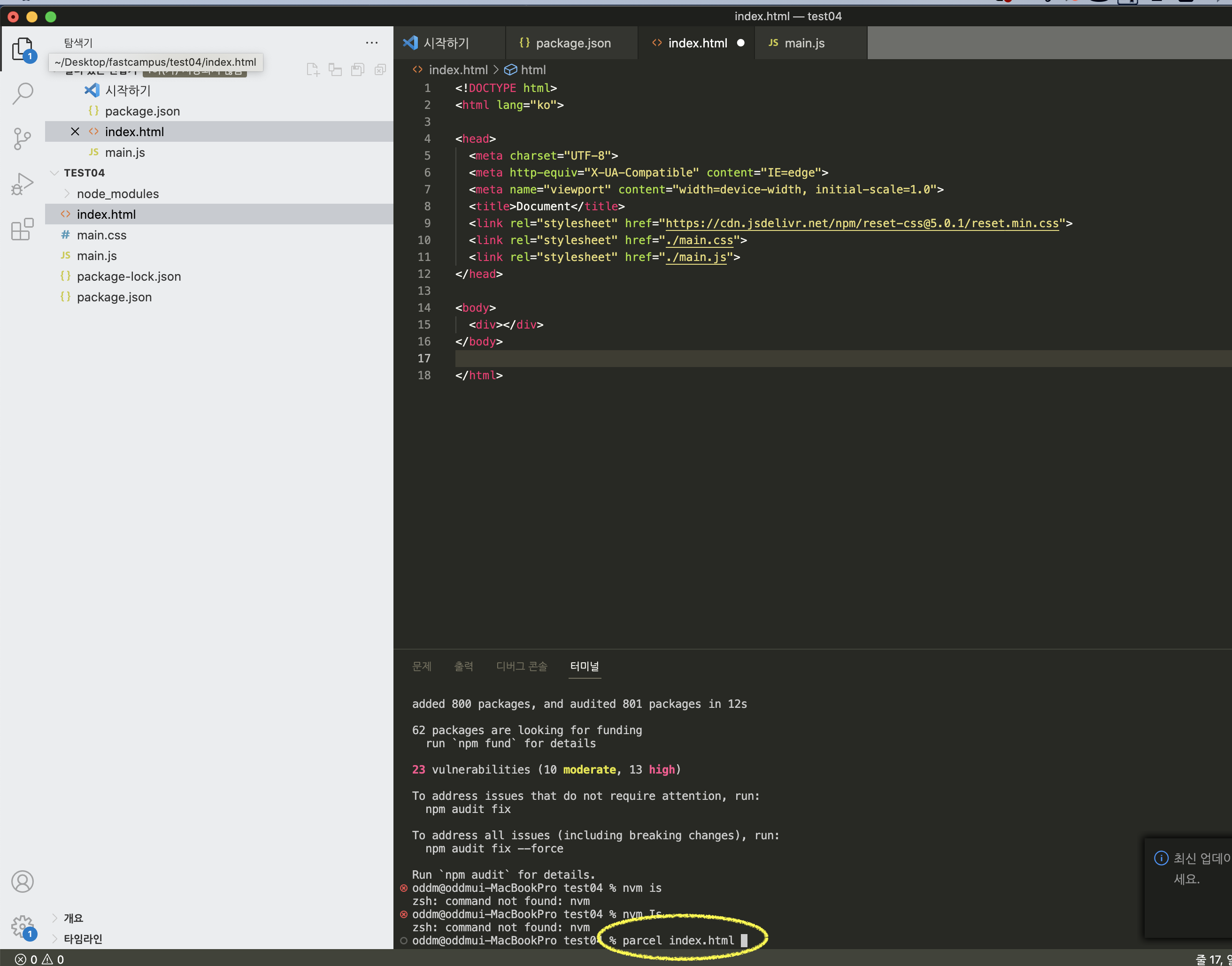
6) parcel index.html 실행
parcel index.html
=>위 입력시, zsh: command not found: parcel 나타납니다. (parcel이라는 것이 무엇인지 알수가 없어 동작하지 않습니다.)
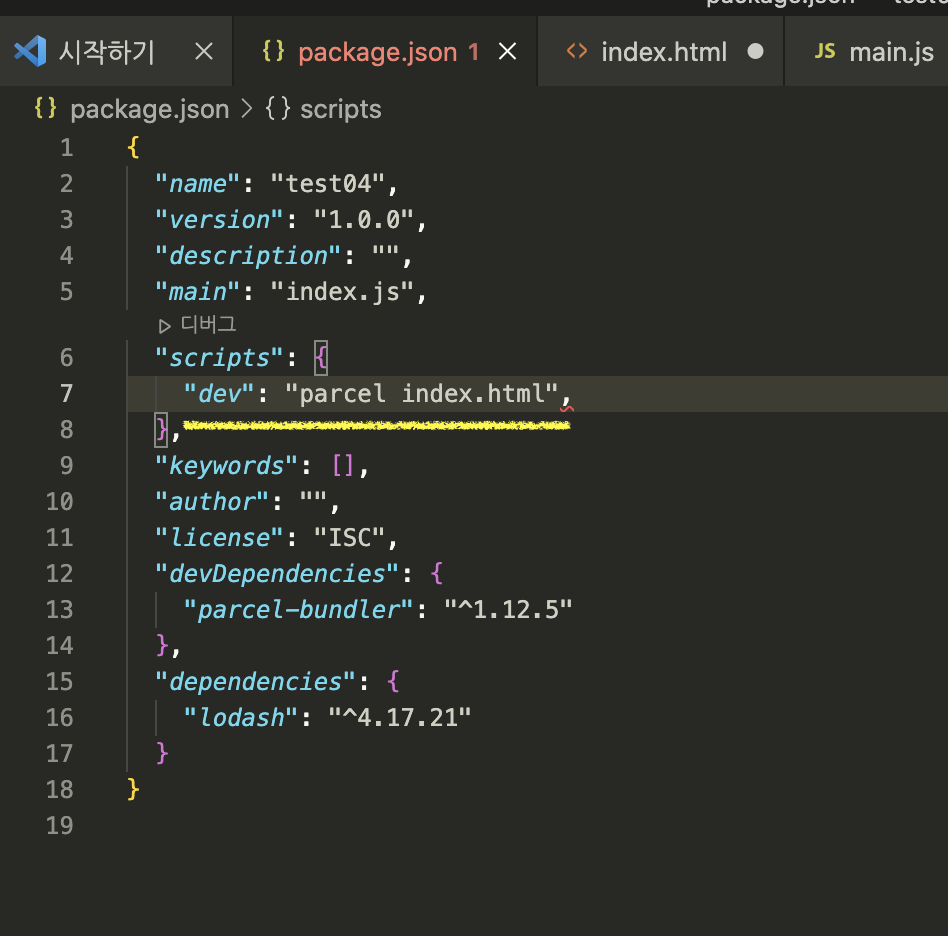
=> package.json에 아래와 같이 명령을 추가합니다.

=> dev로 설정한 부분을 아래와 같이 명령을하여, (로컬환경에서 개발서버를 열겠다)
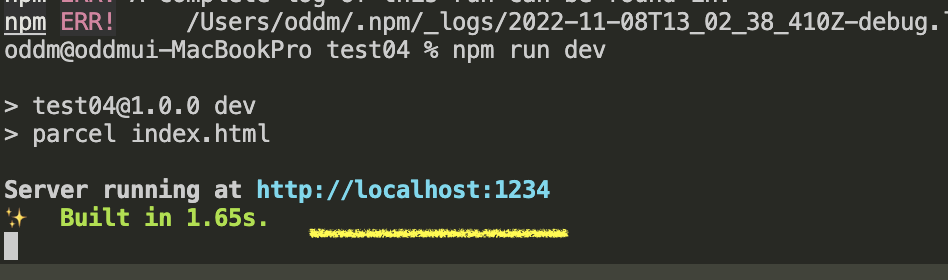
아래 주소를 클릭하여 브라우저 열린 것을 확인 할 수 있습니다.
npm run dev
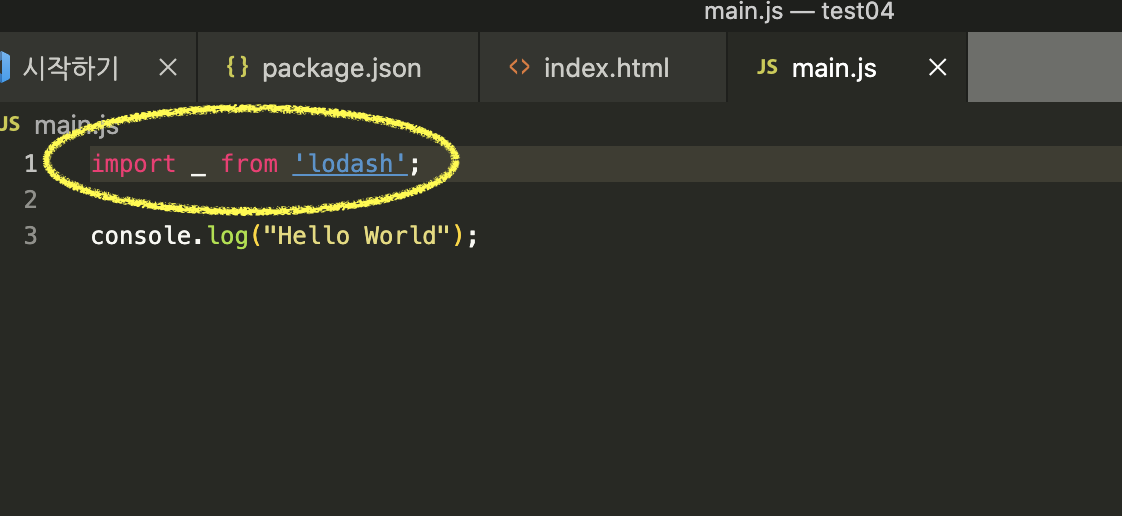
7) main.js 에 lodash 패키지를 가져옵니다.
import _ from 'lodash';_ (언더바) 라는 명령어를 이용하여 사용할 수 있습니다.

=> console.log(_.camelCase("Hello World"));
console.log(_.camelCase("Hello World"));

8) package.json "script" 부분에 추가 합니다.
"bulid" : "parcel build index.html"=> control + C 누르면 실행이 사라집니다.
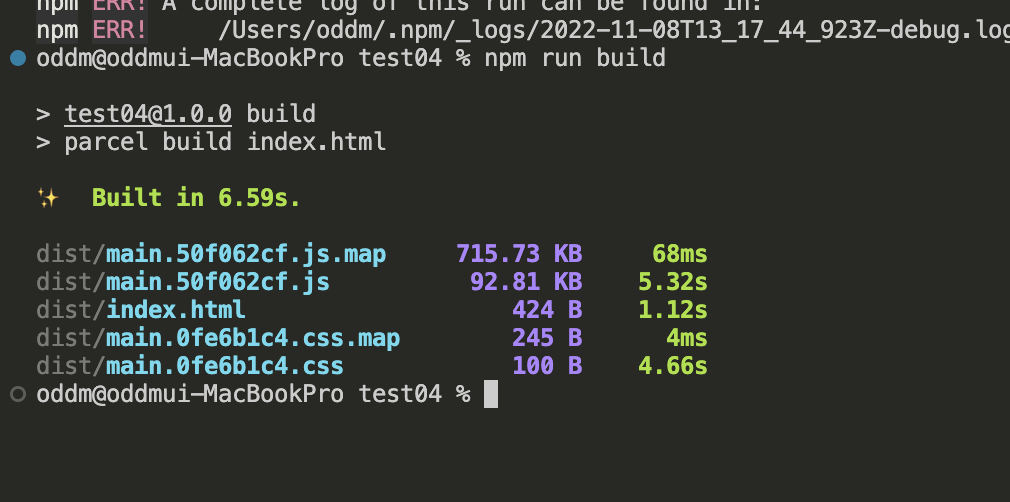
=> 터미널에서 npm run build 실행

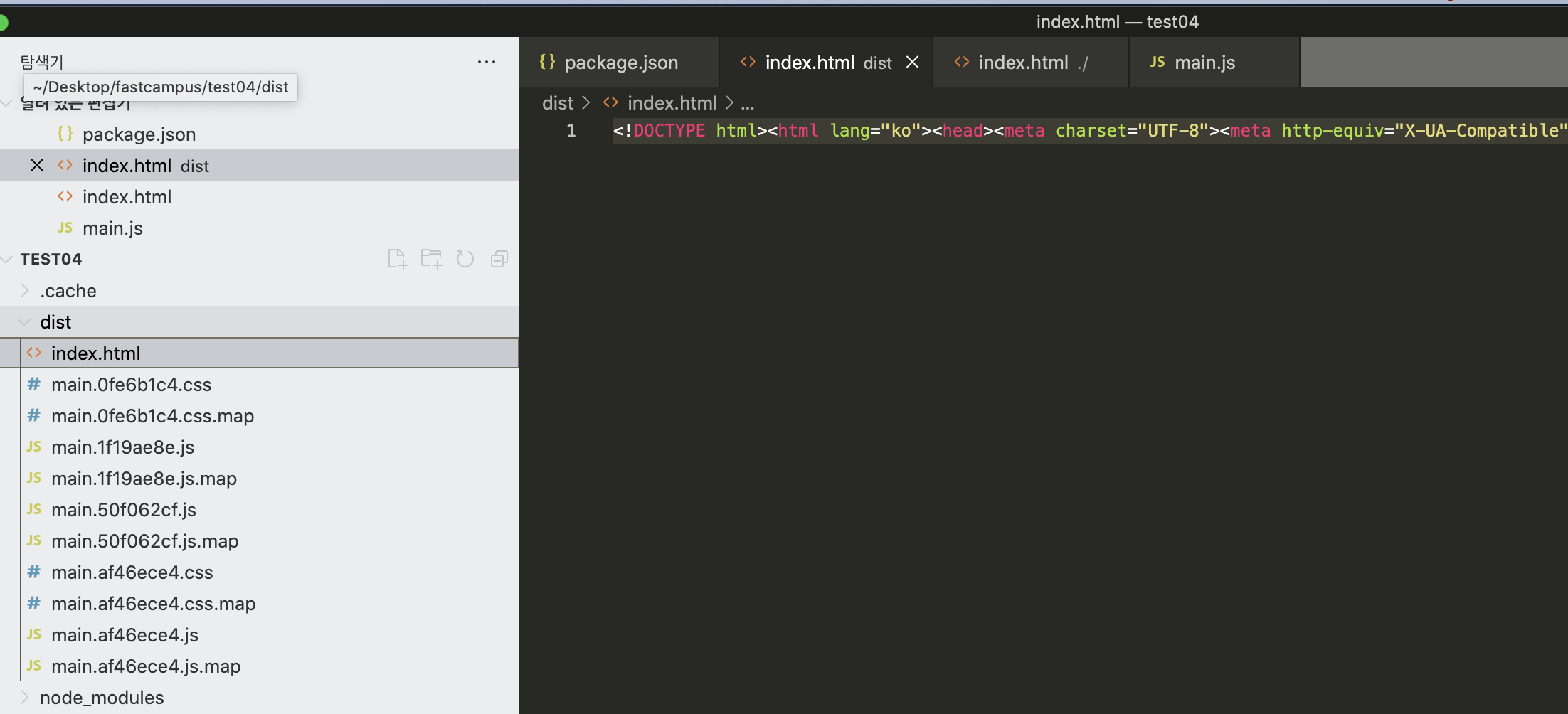
=> dist라는 폴더가 생성된 것을 확인할 수 있습니다. (기존에 작성된 코드가 난독화로 보여집니다.)

=> 개발용 명령어를 실행하여 개발을 진행 되어질 것입니다.
- 번들 (Bundle)은 우리가 프로젝트 개발에 사용한 여러 모듈(패키지)을 하나로 묶어내는 작업을 말합니다.
2. 유의적 버전 (Semantic Versioning, SemVer) : 버전에 의미를 부여하여 해석합니다.
^Major.Minor.Patch
^E.g.12.14.1
- 기존 버전과 호환되지 않는 새로운 버전 (총12개가 있다는 뜻입니다.)
- 기존 버전과 호환되는 새로운 기능이 추가된 버전
- 기존 버전과 호환되는 버그 및 오타 등이 수정된 버전
- Major 버전 안에서 가장 최신 버전으로 업데이트 가능 (캐롯기호)
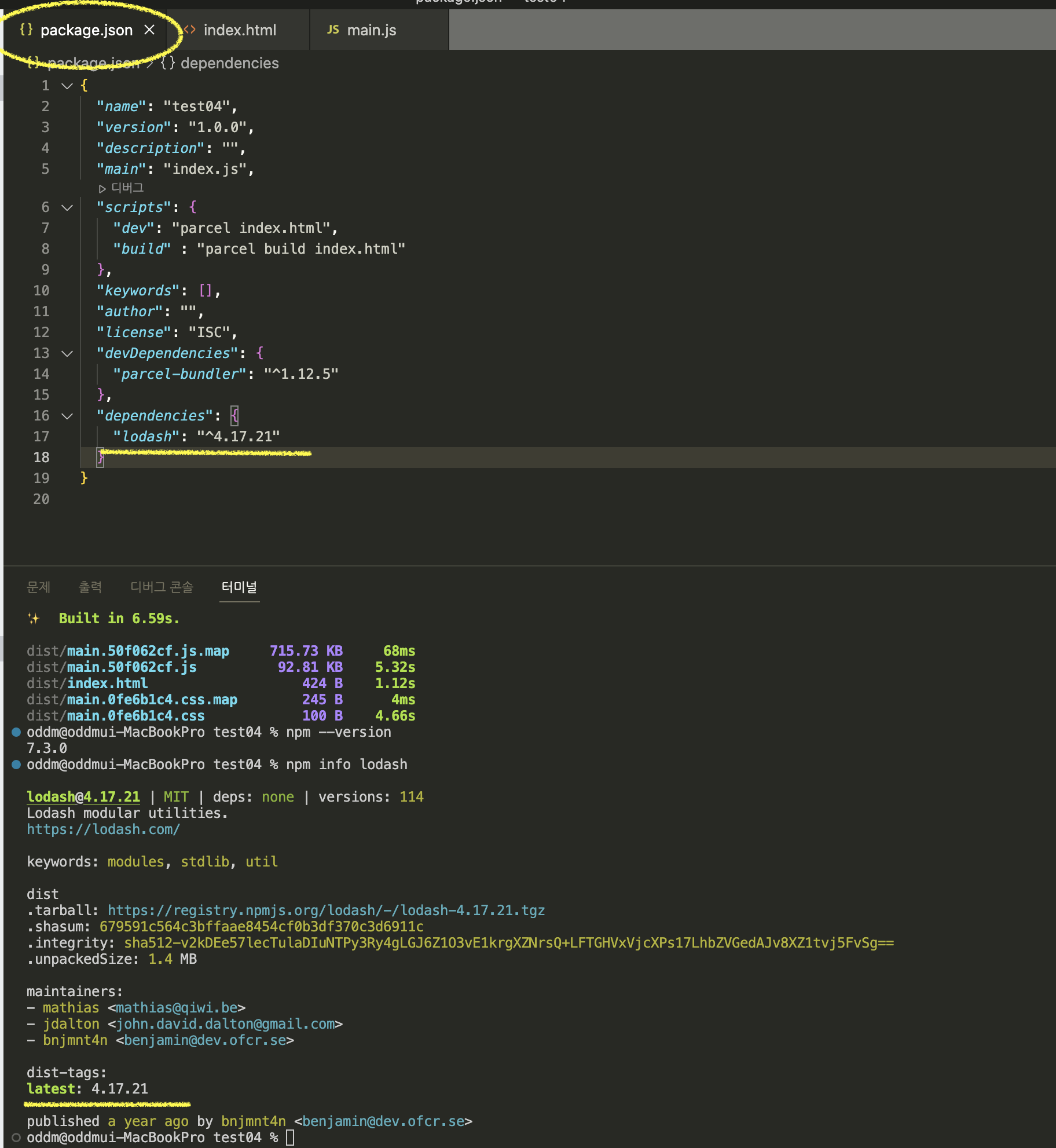
=> 버전 확인 "npm"

=> 버전확인 "loadash"
npm info lodash
npm install lodash@4.17.20 //해당하는 특정 버전을 설치 될 경우 덮어쓰게 됩니다.
npm lodash update // 최신 버전으로 업데이트 하게 됩니다.
//캐롯 기호를 수동으로 지우고 저장 (캐롯 기호 : 지정된 버전으로 유지 )
npm install lodash@4.17.20
npm lodash update //를 하더라도 업데이트가 되어지지 않습니다. (캐롯 기호가 없기 때문!)
3. NPM 프로젝트의 버전관리 (.gitignore)
=> .gitignore 파일을 만듭니다.
git init // 시각적으로 무시되는 항목이 어둡게 나타납니다.
git status //변경사항이 추적되지 않는 것이 보여지게 됩니다.
git add . //각각의 파일들을 버전 추적 시작. 초록색 글씨로 보여집니다.
git status //변경사항이 추적되게 됩니다.
git commit -m '프로젝트 생성' //커밋
git log //버전 확인, 커밋내용 확인
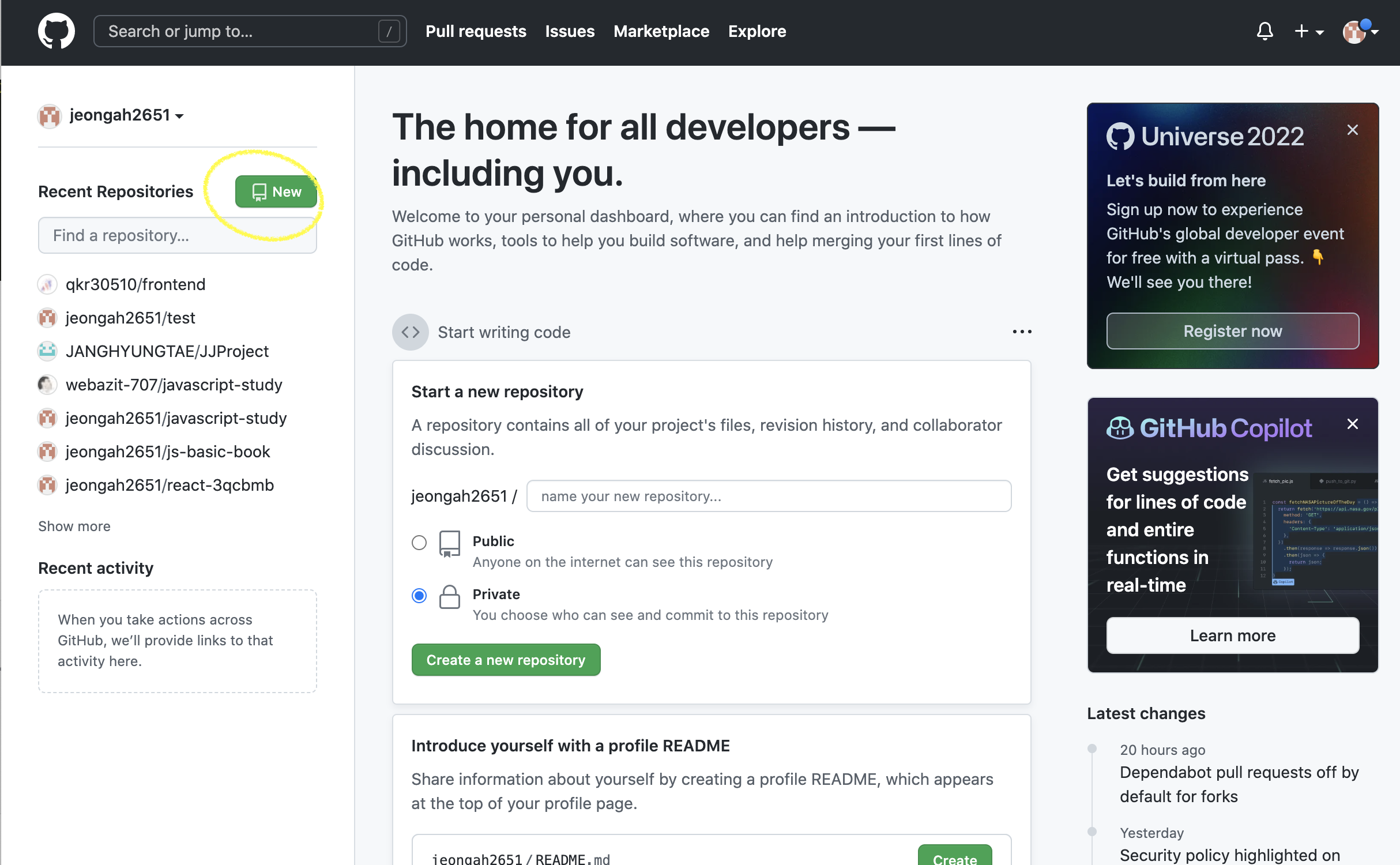
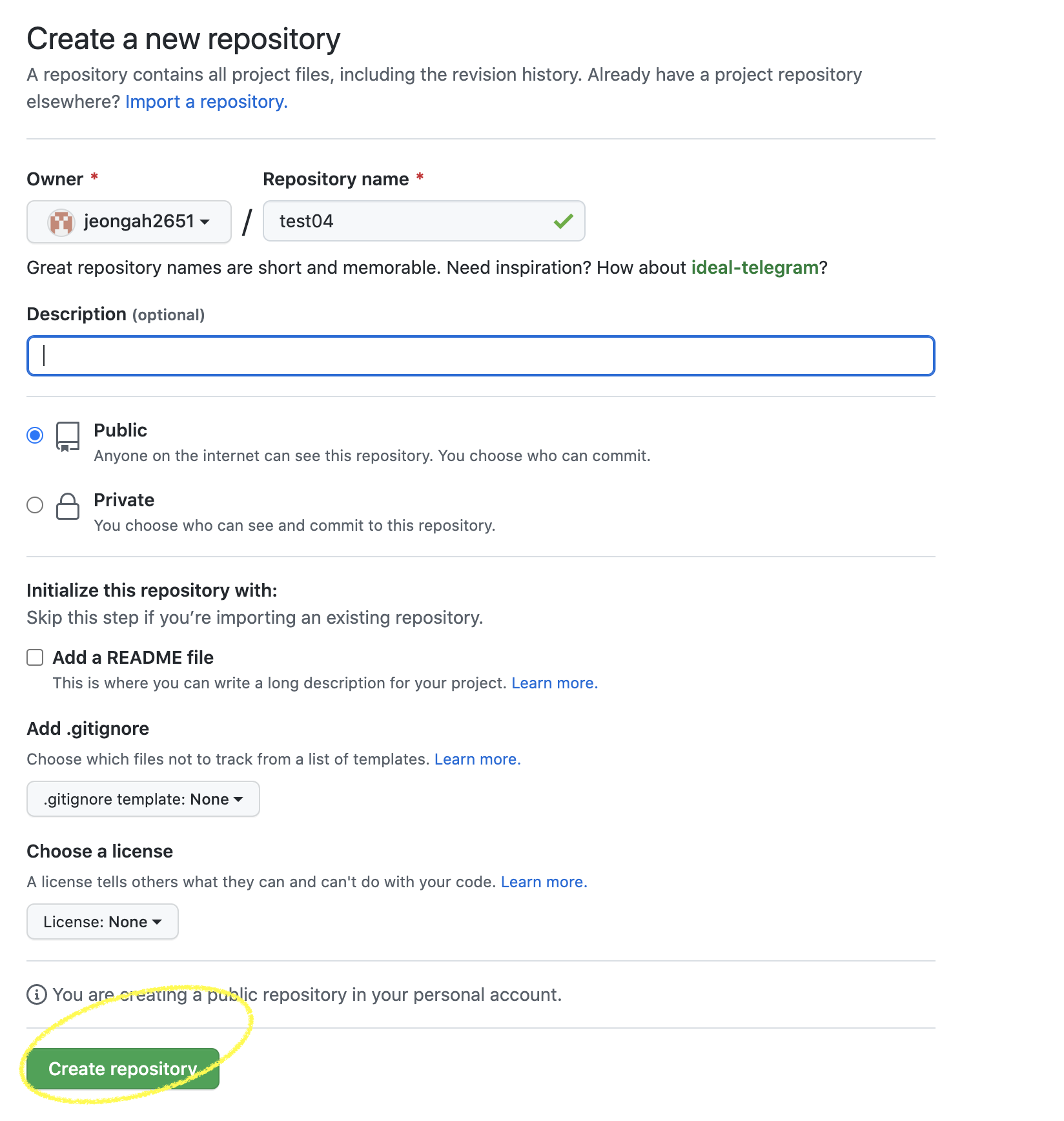
=> github 로그인 => new



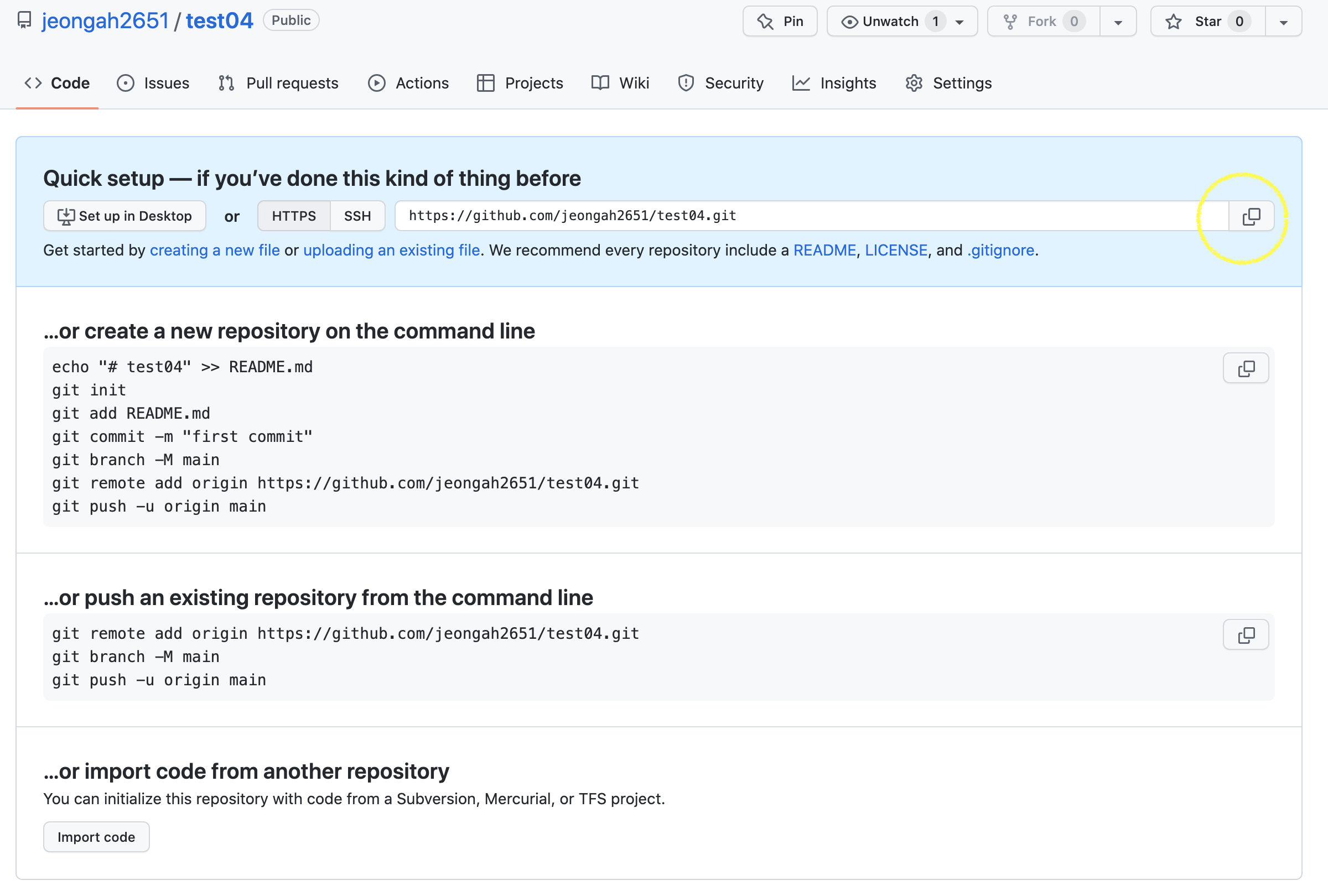
=> 터미널에서 저장소 연결
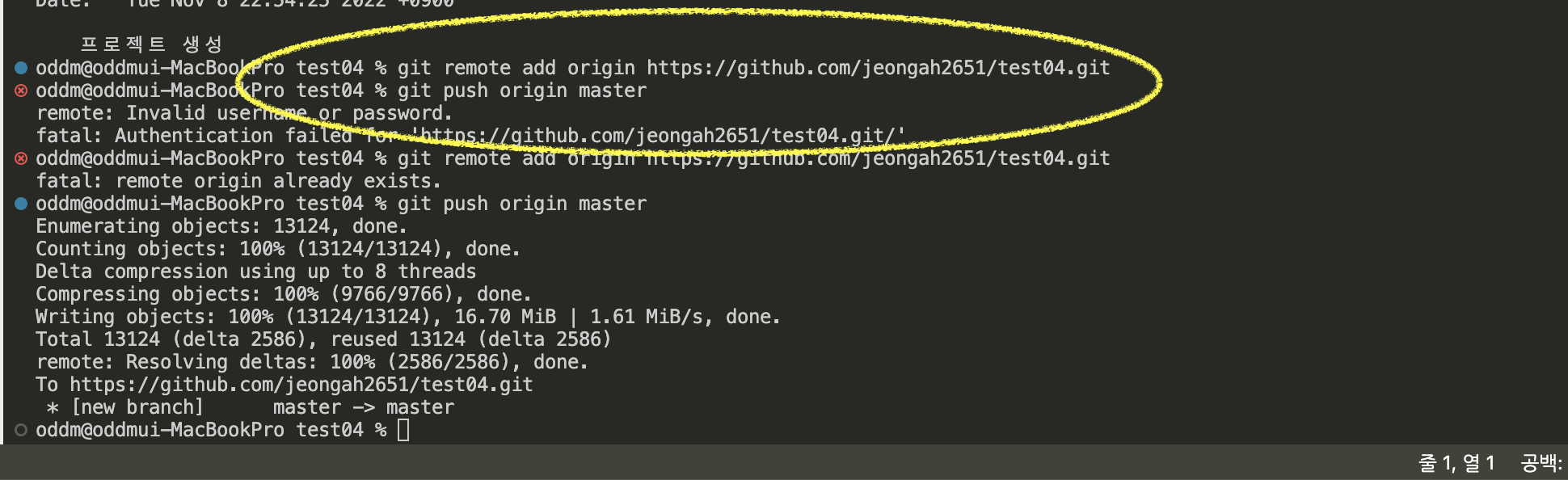
git remote add origin https://github.com/jeongah2651/test04.git
git push origin master
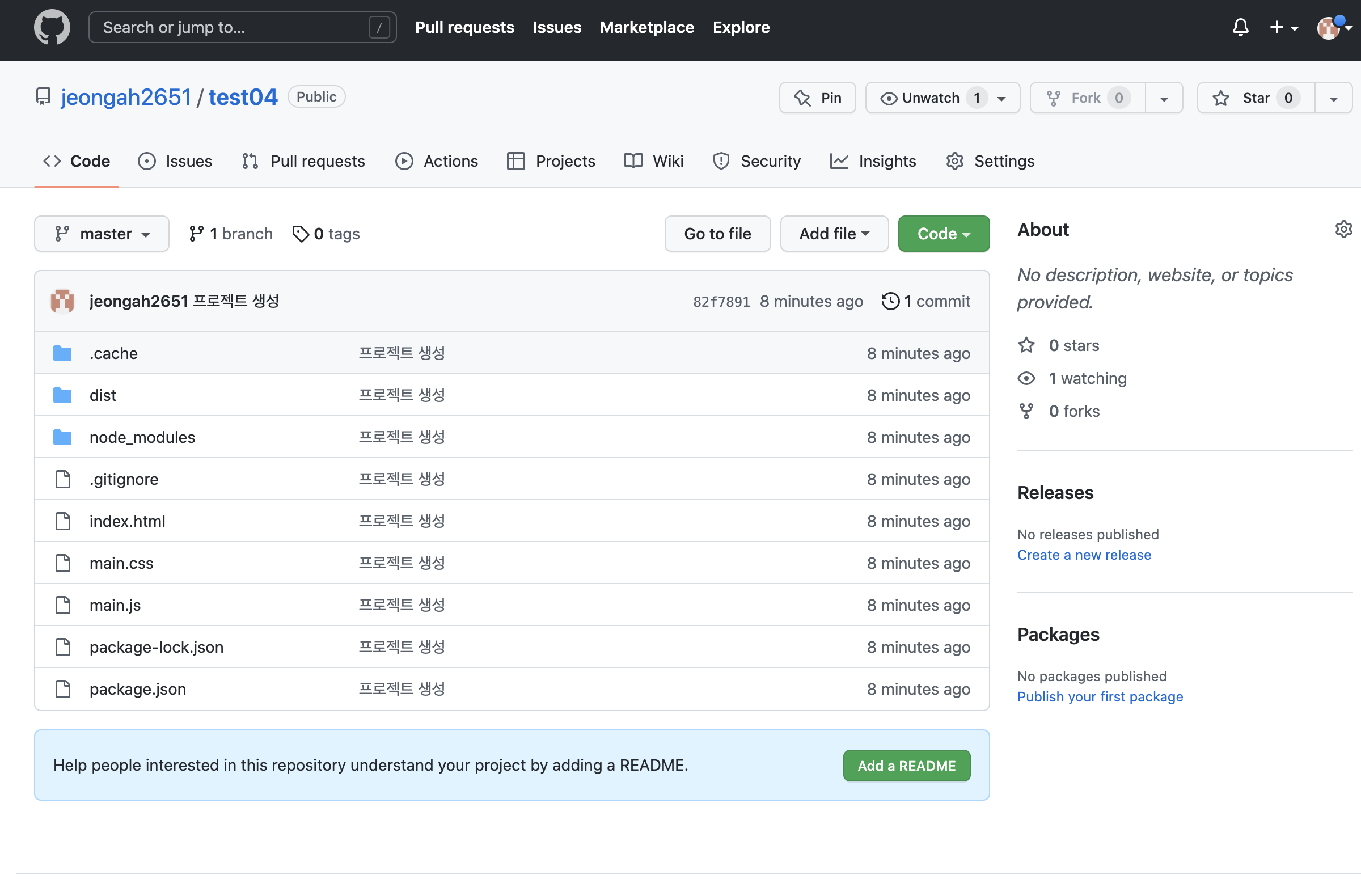
=> 가져온 부분을 확인 할 수 있습니다.

불필요한 파일들을 버전관리 하지 않도록 하여 파일 관리를 할 수 있습니다.
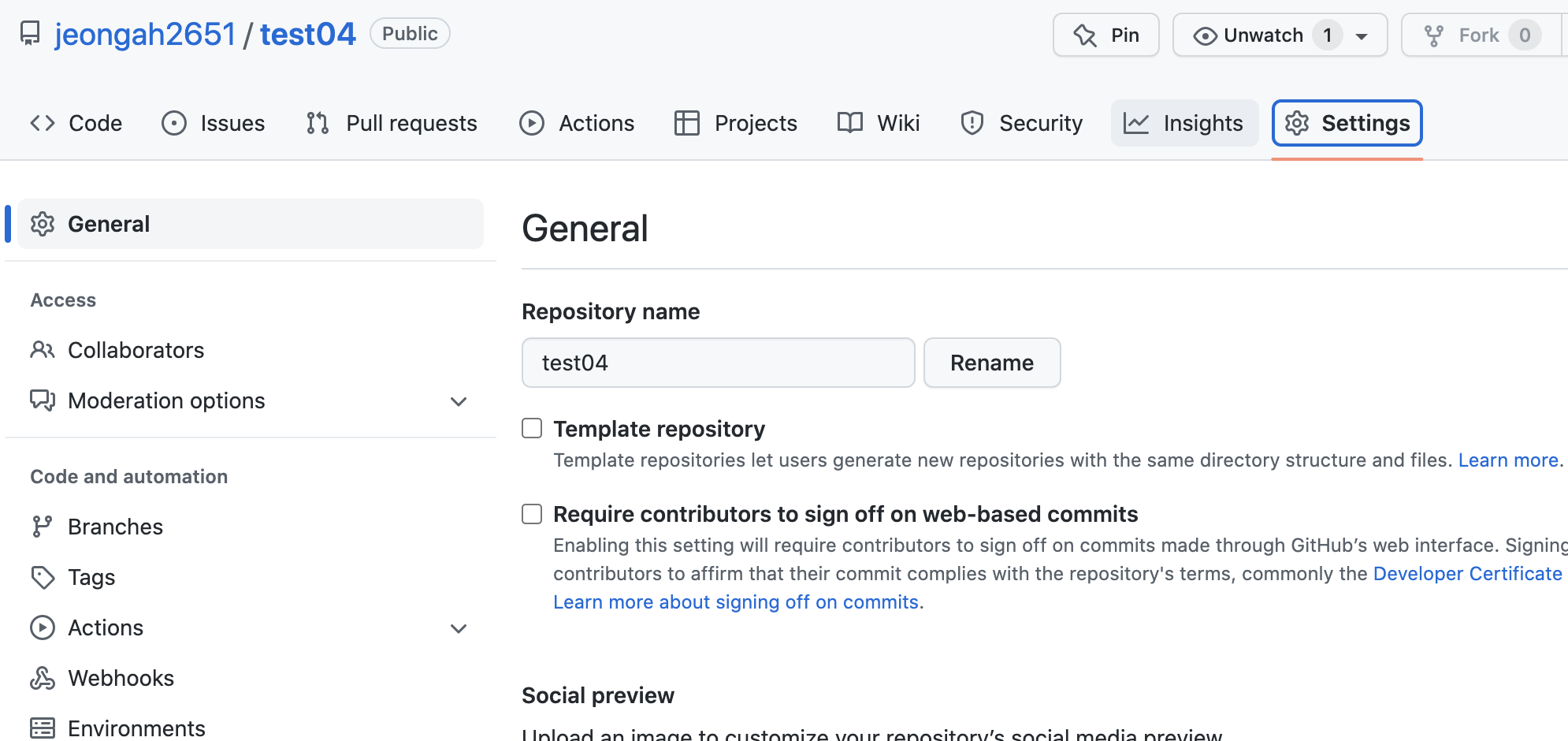
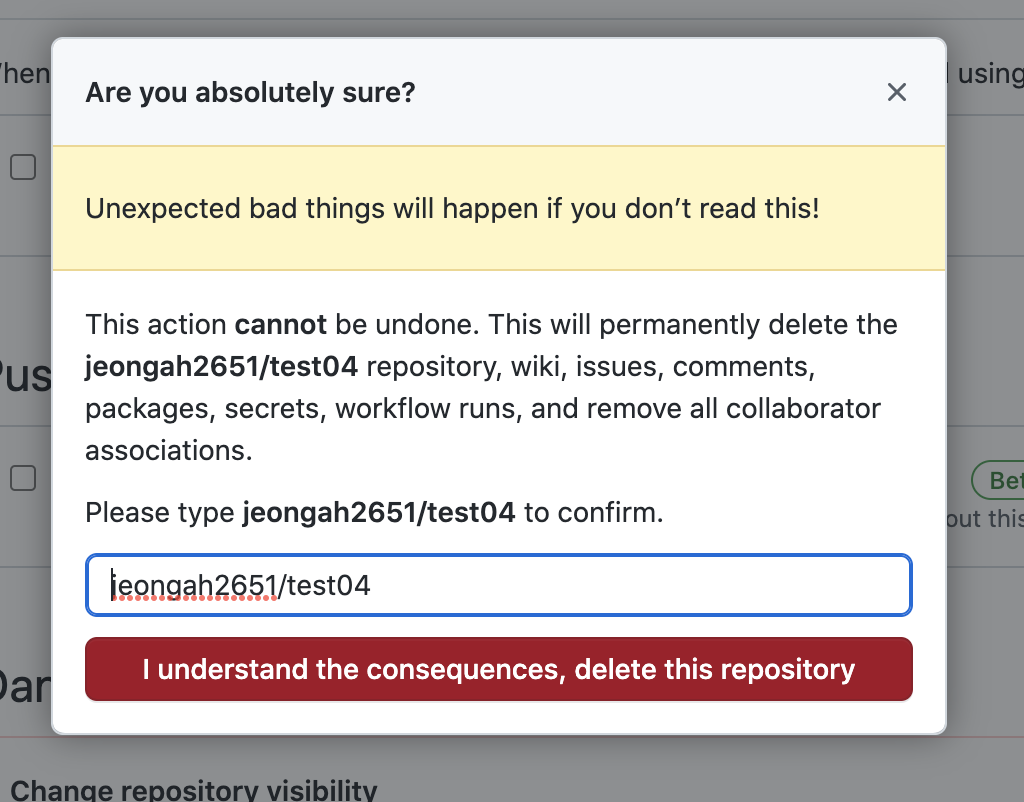
만약 저장소가 필요하지 않으면, Seettings > Delete this repository 하면 사라집니다.


'스터디 > React' 카테고리의 다른 글
| [React] 강의 5주차 (2) -JS (Javascript) 함수 (0) | 2022.11.16 |
|---|---|
| [React] 강의 5주차 (1) -JS (Javascript) (0) | 2022.11.15 |
| [React] 강의 4주차 (2) -JS ( DOM API, 메소드 체이닝) (0) | 2022.11.08 |
| [React] 강의 4주차 (1) -JS (데이터, 변수, 함수, 조건문) (0) | 2022.11.04 |
| [React] 강의 3주차 (3) - CSS 속성 (transform, perspective, backface-visibility) (0) | 2022.11.01 |



