
유효성 : iOS에서 사용할 수 있습니다.
안드로이드의 Add to Home Screen 기능은 단지 북마크를 화면에
추가하는 것일 뿐 추가적인 기능은 제공하지 않는다.
하지만 아이폰 사파리에서 웹 페이지에 대해 이렇게 + 를 눌러
“홈 화면에 추가”후 실행하면 iPhone 에서는 Mobile Web App 으로
동작하게 된다.
이때 Web App 의 지원을 위해 모바일 사파리는 몇 가지 태그를 지원한다.
모바일 웹 앱 개발자는 head 섹션에 아래의 4가지 태그를 추가할 수 있다.
이렇게 4가지 기능을 지원함으로써 HTML5 기반의 Local 또는 Online Web Application 들이 마치 Native App 처럼 실행하는 효과를 지원할 수 있다.
|
태그 |
설명 |
|
<meta name="apple-mobile-web-app-title”> |
등록되는 웹 사이트의 이름을 지정 |
|
< link rel="apple-touch-icon" href="/apple-touch-icon.png"/> |
등록되는 웹 사이트의 아이콘을 지정
일반적으로 아이폰에서 웹사이트 아이콘을 추가하게 되면 웹사이트 화면을 캡쳐한 내용을 아이콘으로 사용하는데 apple-touch-icon 이라는 링크를 추가하여 아이콘을 내가 지정한 것으로 사용할 수 있다.
이 아이콘은 기본적으로 아이폰이 제공하는 UI 처리( 모서리를 둥글게 하고 반원형의 밝은 부분을 추가해 주는 것) 가 된다.
원하지 않을 때는 rel 속성의 값을 apple-touch-icon-precomposed 라는 이름으로 지정하여 사용하면 된다. |
|
< link rel="apple-touch-startup-image" href="/startup.png"> |
화면이 로딩될 때 스타트업 이미지를 지정
아이폰 기본 앱에 들어있는 Default.png 와 비슷한 역할이다. 단, 이미지의 크기가 정확히 맞아야 한다. 아이폰은 320×460 , 아이폰4는 640×920 , 아이패드는 768×1004 로 정확히 맞춰야만 제대로 화면에 표시된다. |
|
< meta name="apple-mobile-web-app-capable" content="yes" /> |
Web App으로 선언하여 브라우저의 UI ( URL 바 ) 를 안 보이도록 할 수 있다.
즉, Web App 이 마치 일반 Native App 처럼 화면 전체 ( 최상단 상태바 20px 제외) 를 활용할 수 있도록 한다. |
|
< meta name="apple-mobile-web-app-status-bar-style" content="black" /> |
상태바의 색상을 지정
바탕화면이 검정색인 어플리케이션의 경우 상태바만 회색인 이질감을 줄이기 위해 사용한다. 3가지 스타일 : default (회색) , black , black-translucent ( 반투명 ) |
참고 출처 : https://developers.google.com/web/fundamentals/design-and-ux/browser-customization?hl=ko
더더욱 자세한 참고사항
예시
<!-- iOS -->
<meta name="apple-mobile-web-app-title" content="제목">
// 추가할 홈 스크린 후 제목 (iOS 6 새로운)
<meta name="apple-mobile-web-app-capable" content="yes">
// WebApp 전체 화면 모드 사용 여부
<meta name="apple-mobile-web-app-status-bar-style" content="black | black-translucent">
// 상태 표시줄 배경 색상 설정
<!-- iOS icon -->
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png">
// iPhone 과 iTouch, 기본 57x57 픽셀
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="/apple-touch-icon-72x72-precomposed.png">
// iPad, 72x72
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="/apple-touch-icon-114x114-precomposed.png">
// Retina iPhone 과 Retina iTouch, 114x114
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="/apple-touch-icon-144x144-precomposed.png">
// Retina iPad, 144x144
<!-- iOS 시작화면 -->
<link rel="apple-touch-startup-image" sizes="768x1004" href="/splash-screen-768x1004.png”>
// 상태 표시줄 영역 안 포함한 iPad 시작 화면. iPad 세로 768 x 1004 (표준 해상도)
1.apple-mobile-web-app-capable
: 웹응용프로그램을 전체 화면에서 작동시킬지를 설정
|
Content |
기능 |
|
yes |
전체화면 모드 작동 |
|
no |
작동 x |
<meta name="apple-mobile-web-app-capable" content="yes">
2.apple-mobile-web-app-status-bar-style
*apple-mobile-web-app-capable (전체화면모드) 을 설정하지 않으면 효과 없음
: 웹 응용프로그램을 위한 상태 막대의 스타일 컬러 설정
|
Content |
막대 상태값 |
위치 |
|
default |
기본값 |
막대 상태 아래 |
|
black |
검은색 |
막대 상태 아래 |
|
black-translucent |
검정과 반투명 |
웹 내용이 전체화면표시 , 일부는 막대 상태로 인해 흐릿해진다. |
<meta name="apple-mobile-web-app-status-bar-style" content="black">



<meta name="viewport" content="initial-scale=1,width=400">

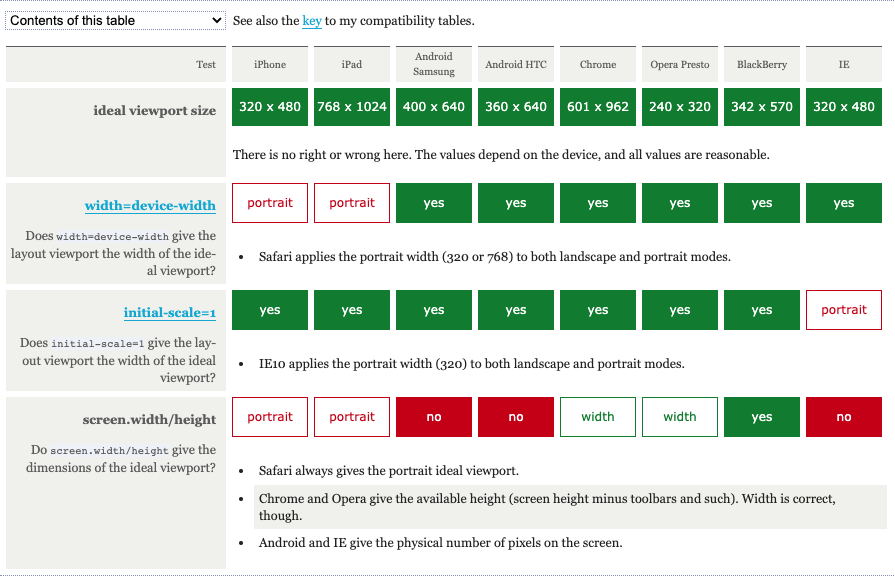
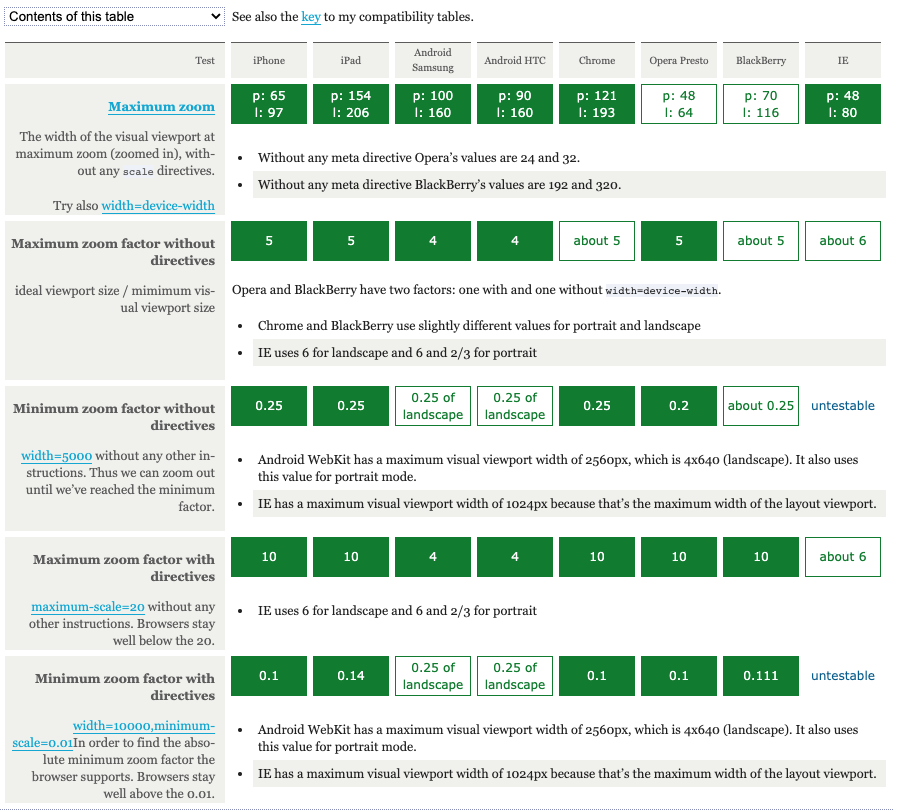
참고사이트 [뷰포트메타태그] : https://www.quirksmode.org/mobile/metaviewport/#t01
참고사이트 [뷰포트메타태그 width css] : http://benfrain.com/understanding-the-viewport-meta-tag-and-css-viewport/
'스터디 > 프론트엔드' 카테고리의 다른 글
| [JQuery] 이벤트 중복 실행 방지 (0) | 2021.01.02 |
|---|---|
| [Vue.js] 시작 ! (0) | 2020.11.25 |
| [Vue.js] 2 vs 3 (0) | 2020.11.25 |
| SASS[SCSS] 설치 및 활용 (0) | 2020.11.10 |



